当前位置:
文档之家› 29个非常实用的HTML 5实例、教程和技巧
29个非常实用的HTML 5实例、教程和技巧
29个非常实用的HTML 5实例、教程和技巧
【51CTO精选译文】对于想要着手新建Web项目的人来说,HTML5实例确实很能给人以灵感,毕竟HTML5是未来的网页标记技术,我们都需要为此作好准备。HTML5是作为HTML(超文本标记语言)的下一个主要版本而开发的。主要的市场和互联网领导企业已经在转而改用HTML 5平台。由于苹果和谷歌都大力推行这项标准,以便从事更高级的Web开发,随着更多的公司支持HTML 5的先进特性,我们现在看到实施HTML 5的网站遍地开花。
51CTO推荐专题:HTML 5 下一代Web开发标准详解
由于Flash在Web和互联网应用程序中的应用越来越少,HTML5为Web设计师和开发者打开了新的大门。在这种情况下,每一个Web开发者的确有必要了解HTML 5的基本教程、技巧和术语。
下面我们介绍了一份完整的列表——如果你是位Web开发者,绝对不想错过这30余个HTML5实例、教程和技巧。
不妨先看一下几个HTML5实例
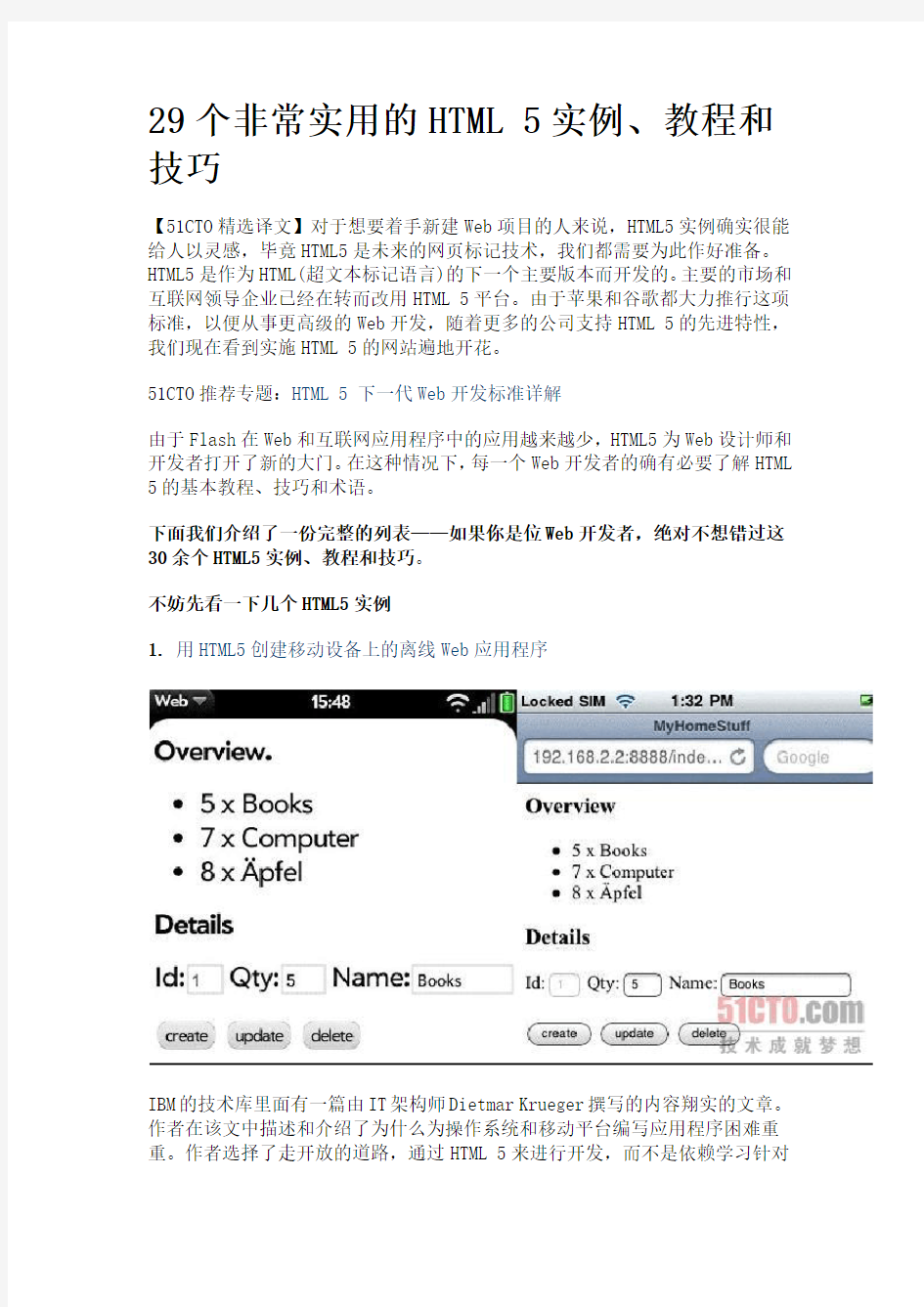
1. 用HTML5创建移动设备上的离线Web应用程序
IBM的技术库里面有一篇由IT架构师Dietmar Krueger撰写的内容翔实的文章。作者在该文中描述和介绍了为什么为操作系统和移动平台编写应用程序困难重重。作者选择了走开放的道路,通过HTML 5来进行开发,而不是依赖学习针对
特定平台的语言,比如面向iPhone平台的带Cocoa框架的Objective-C语言。这篇文章介绍得非常清晰、深入浅出。
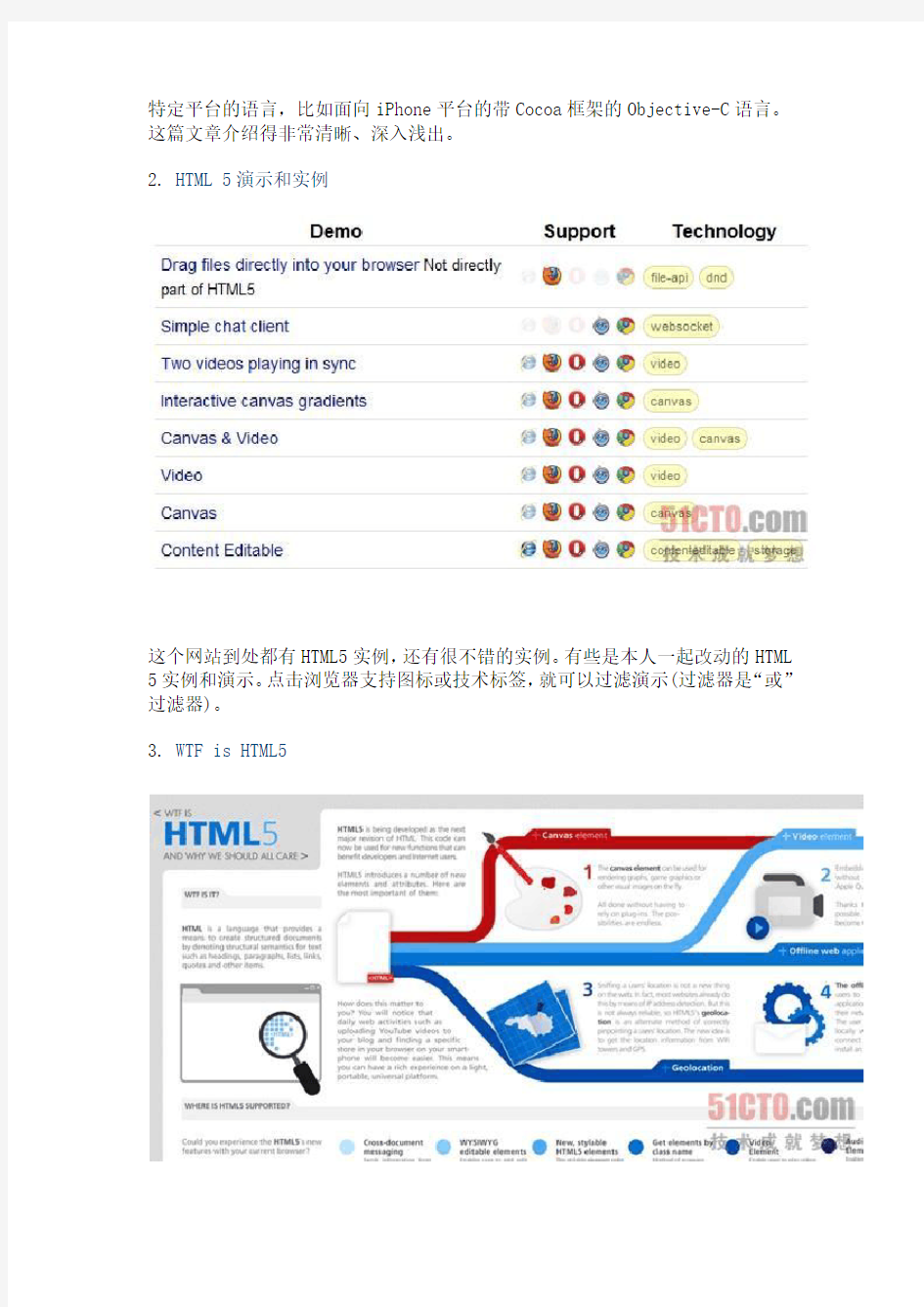
2. HTML 5演示和实例
这个网站到处都有HTML5实例,还有很不错的实例。有些是本人一起改动的HTML 5实例和演示。点击浏览器支持图标或技术标签,就可以过滤演示(过滤器是“或”过滤器)。
3. WTF is HTML5
这一页概述了HTML5,非常实用,还有很不错的HTML5实例!
4. 用PHP以及HTML 5构建一个实时新闻博客系统
这个教程表明了如何用HTML 5和CSS3来构建一个新闻网站。HTML和CSS中的每一行代码都附有解释。
5. 用HTML 5设计一个博客
HTML 5的功能特性大部分涉及JavaScript应用编程接口(API),因而让你更容易开发出交互网页,但是有一批新的元素让你可以为传统的Web 1.0网页添加额外的语义。这个教程通过为你提供博客布局,以便研究分析这些元素。
6. HTML 5中的语义
在最近一年左右的时间里,万维网联盟(W3C)最近加大力度开发的下一代HTML:HTML 5发展势头相当猛。这是个庞大项目,不但涵盖HTML的结构,还涵盖解析模型、错误处理模型、文档对象模型(DOM)、资源获取算法、媒体内容、2D绘图、数据模板、安全模型、网页装入模块、客户端数据存储等方面。
HTML的结构、语法和语义也进行了修改,一些内容在Lachlan Hunt所著的《HTML 5先睹为快》一书(https://www.doczj.com/doc/996279326.html,/articles/previewofhtml5)中有所提及。
在本文中,我们不妨只关注HTML的语义。它是作者多年来关注的方面;他认为,语言对HTML的未来来说至关重要。
7. HTML5 Web Applications
概述了HTML 5浏览器兼容性。
8. Dive Into HTML5
Dive Into HTML 5力求详细介绍从HTML 5规范及其他优秀标准精挑细选的一系列特性。时间允许的话,我会定期发布草案(Drafts)。
9. When Can I Use
你在这里能找到非常实用的兼容性表,介绍了HTML5、CSS3、SVG及其他即将推出的Web技术中的特性。
10. HTML5 & CSS3 Readiness
11. 如何用HTML 5 Canvas来绘图
HTML 5规范里面有一堆好东东,其中之一是Canvas,这是一种使用JavaScript,以编程方式来绘图的方法。我们会在本文中介绍Canvas的基本细节,并演示了可以用实例和链接来实现什么。
12. 用HTML5表单大显身手
表单通常被认为是我们必须添加标记和样式的讨厌鬼。我不敢苟同:表单(其重要性不亚于表)是我们所要处理的最激动人心的东西。
我们在这里要看一下如何运用一些先进的CSS和最新的CSS3技巧,为漂亮的HTML 5表单添加样式。你看了本文后,我保证你也想为自己的表单添加样式。
13. 将Web设计概念编程成为HTML5
14. 利用HTML 5和CSS3,编写向后兼容的单页网站模板
HTML5是Web开发的未来;但信不信由你,你现在可以使用它。HTML5非常顾及语义和可访问性,因为我们没必要到处添加毫无意义的div标签。它为导航和脚注等常用元素引入了有意义的标签,这些标签极其合理,也更自然。
这概述了HTML5和CSS3的基本内容,同时仍关注旧版浏览器。在我们开始之前,记下这个问题的答案。
网址:
https://www.doczj.com/doc/996279326.html,/tutorials/code-a-backwards-compatible-one-p age-portfolio-with-html5-and-css3/
15. 从头开始编写HTML 5布局
诚然,HTML5和CSS3都在完善之中,这种情况还会持续一段时日,但没有理由不立即开始使用。毕竟,时间证明实施未完成的规范确实可行,很容易换成W3C 建议的完整版。这时候,渐进增强和适度降级就能发挥作用。这里有一些很不错的HTML5实例。
16. 如何开发一个HTML5 iPhone应用程序
我知道,你郁闷了差不多有一年。所有铁杆派的Objective-C开发者一直在争先恐后地为iPhone编写应用程序。你也许甚至试着读一两篇关于为iPhone进行开发的教程,但是发现很难学会。
你可以运用已经拥有的技巧来进行开发:HTML(5)、CSS和JavaScript。
这个教程表明了如何开发一个离线的HTML5 iPhone应用程序。更具体地说,我会逐步介绍开发俄罗斯方块游戏的过程。
17. 用HTML 5和CSS3构建一个精致的网站
学习通过五个宏步骤,运用大脑、铅笔、纸、Photoshop、HTML和CSS来构建一个精致的网站。但幸好技术并没有止步,我们将来还有另外两个朋友:HTML 5和CSS3来设计更好的网站。
18. 编写CSS3和HTML5单页网站模板
看看如何使用CSS3和jQuery带来的一些新特性,以及scrollTo插件,创建一个HTML5 Web模板。由于HTML5仍在完善中,你还有个办法:可以在这里(https://www.doczj.com/doc/996279326.html,/2010/02/free-xhtml-css3-website-template/)下载XHTML版的模板。
19. 用HTML 5设计和编写一个酷酷的iPhone应用网站
HTML5绝对是眼下的宠儿,每个设计者都为它的发布而激动。在该教程中,我们将领略通过使用HTML 5结构来编写酷酷的iPhone应用网站会怎样,并运用一些CSS3效果来添加可视化样式。
20. HTML 5和CSS 3:你很快就会使用的技巧
在这个教程中,我们将使用来自HTML 5和CSS 3的下一代技巧,构建一个博客网页。该教程旨在演示等规范完成后、浏览器开发商实施这些规范后,我们将如何构建网站。如果你已经知道HTML和CSS,应该很容易按步骤行事。
21. 面向初学者的HTML 5:现在就使用,它很容易!
面向初学者的HTML5有很不错的HTML5实例。现在就使用,它很容易!本文饶有趣味地介绍了HTML5的一些基本方面。
22. Rocking HTML5
这里演示的是一个HTML5网站,它非常详细而清晰地概述了HTML5的元素。
23. 用HTML 5构建网页
HTML 5不是构建语义更丰富的Web的下一个重要步骤,就是会用另一组不全面的标签和标记淹没Web的灾难,这取决于你在问谁了。
不管是哪一派观点,存在的问题在于,目前外面使用HTML 5的网站为数不多;所以要解决明显的问题,理论上的办法仍然基本上没有得到考验。
话虽如此,不难看到下一代Web标记工具存在的好处和潜在问题。
24. HTML5速查表
网址:https://www.doczj.com/doc/996279326.html,/
这不是HTML5实例,HTML 5 Visual Cheat Sheet是我为Web设计者和开发者设计的一份实用的速查表。这份速查表实际上就是一个简单的可视网格,列出了所有HTML标签以及HTML版本4.01及/或5支持的相关属性。我用来设计该速查表的可视化样式让你一眼就能看清楚所要寻找的东西。
25. https://www.doczj.com/doc/996279326.html,
这是个浏览器测试,有许多细节。非常实用。
26. HTML5 Canvas试验
我们可以体验一下这项技术。我们创建了一个小试验,装入100条与HTML5有关的Twitter消息,然后用基于Javascript的粒子引擎来显示它们。每个粒子代表一条Twitter消息——点击其中一个粒子,它就会在屏幕上显示(点击图像就能看到它的实际运行。)
27. 12个极出色的HTML5试验
你在这里可以找到一组极出色的基于HTML5 canvas的试验,你会从此爱上HTML5。
28. HTML 5速查表(PDF)
29. html5手册
好了,你看到HTML 5已出现在我们面前,那你应该使用它吗?
我通常认为这取决于你在开发的网站。如果它是访问量很大的商业网站,那么你可能需要再忍一阵子。不过如果它是个人博客,我认为现在就可以入手,学习如何使用HTML 5中的新特性。
英文:
https://www.doczj.com/doc/996279326.html,/2010/07/30-very-useful-html5-tutorial s-techniques-and-examples-for-web-developers.html
【编辑推荐】
1.HTML 5的根基在于移动设备
2.HTML 5怎么就成了RIA“杀手”?
3.六月最佳的HTML 5和CSS3教程强烈推荐
4.有关HTML 5的流言与真相
5.HTML 5来袭:Web前端开发面临十字路口
HTML5基础入门教程(小编搜集辛苦啊,必看)
HTML5教程 什么是HTML5? HTML5 将成为HTML、XHTML 以及HTML DOM 的新标准。 HTML 的上一个版本诞生于1999 年。自从那以后,Web 世界已经经历了巨变。HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些HTML5 支持。 你是不是多少有了解一点,但是你却对这个不精啊!可以进群交流,⑤①④①⑥⑦⑥⑦⑧。HTML5 是如何起步的? HTML5 是W3C 与WHATWG 合作的结果。 编者注:W3C 指World Wide Web Consortium,万维网联盟。 编者注:WHATWG 指Web Hypertext Application Technology Working Group。WHATWG 致力于web 表单和应用程序,而W3C 专注于XHTML 2.0。在2006 年,双方决定进行合作,来创建一个新版本的HTML。 为HTML5 建立的一些规则: ?新特性应该基于HTML、CSS、DOM 以及JavaScript。 ?减少对外部插件的需求(比如Flash) ?更优秀的错误处理 ?更多取代脚本的标记 ?HTML5 应该独立于设备 ?开发进程应对公众透明 新特性 HTML5 中的一些有趣的新特性: ?用于绘画的canvas 元素
?用于媒介回放的video 和audio 元素 ?对本地离线存储的更好的支持 ?新的特殊内容元素,比如article、footer、header、nav、section ?新的表单控件,比如calendar、date、time、email、url、search 浏览器支持 最新版本的Safari、Chrome、Firefox 以及Opera 支持某些HTML5 特性。Internet Explorer 9 将支持某些HTML5 特性。 HTML 5 视频 许多时髦的网站都提供视频。HTML5 提供了展示视频的标准。 Web 上的视频 直到现在,仍然不存在一项旨在网页上显示视频的标准。 今天,大多数视频是通过插件(比如Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过video 元素来包含视频的标准方法。 视频格式 当前,video 元素支持两种视频格式: Internet Explorer Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0 Ogg X X X MPEG 4 X X Ogg = 带有Thedora 视频编码和Vorbis 音频编码的Ogg 文件 MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件
html5入门视频教程百度网盘
html5入门视频教程百度网盘 近几年html5前端开发相当火爆,可以说引领了IT培训行业的新的潮流,越来越多人加入到了html5前端开发的行列中来。想要学好web前端,你需要一份较新且完善的学习资料,现在就给大家千锋教html5入门视频教程百度网盘云分享,希望对所有想学习html5前端的同学有所帮助。 千锋教程第1部分:课程体系解读 https://www.doczj.com/doc/996279326.html,/s/1o7B9OYA 千锋教程第2部分:微案例讲解 https://https://www.doczj.com/doc/996279326.html,/s/1nwyNFg1 千锋教程第3部分:知识点讲解 https://www.doczj.com/doc/996279326.html,/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程
https://www.doczj.com/doc/996279326.html,/s/1c1FrXLY 千锋微信小程序基础与实战 https://https://www.doczj.com/doc/996279326.html,/s/1xE35SQcvW0sCF2NoR_ONiw 目前前端工程师人员的缺口很大,而2年工作经验的html5前端开发工资10K~15K左右。如果你会一些后台技术,并且前端技术很厉害,到20K也是可能的。工资的多少主要取决于你的技术情况,所以工资是不确定的。前景不错,选择现在学习前端技术,也更容易高薪就业。 前端开发主要是做什么?是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技能结合产品的界面开发。制作标准化纯手工代码,并增加交互功能,开拓JavaScript和Flash模块,同时结合后端开拓技能仿照全部效果,结束丰富互联网的Web开拓,致力于经过进程技能改进用户体验。而其所需技能则是学习html,这个是简单的,也是基础的;学习css;js;jquery;那样就业面试时更有优势。 千锋教育html5前端全栈课程培训,致力于培养覆盖前端+后台+全栈开
《HTML5+CSS3网站设计基础教程》_教学大纲
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
《HTML基础试题》
《HTML基础试题》 一、单项选择题: 1、下面哪一个属性不就是文本的标签属性?( ) A. B.size C.color D.face 2、当链接指向下列哪一种文件时,不打开该文件,而就是提供给浏览器下载。( ) A.ASP B.HTML C.ZIP D.CGI 3、关于文本水平对齐,源代码设置不正确的一项就是:( ) A.居中对齐:
…
B.居右对齐:
…
C.居左对齐:
…
D.两端对齐:
…
4、下面哪一项就是换行符标签?( ) A. B.
C.
D. 5、下列哪一项就是在新窗口中打开网页文档。( ) A._self B._blank C._top D._parent 6、下面对JPEG格式描述不正确的一项就是。( ) A.照片、油画与一些细腻、讲求色彩浓淡的图片常采用JPEG格式 B.JPEG支持很高的压缩率,因此其图像的下载速度非常快 C.最高只能以256色显示的用户可能无法观瞧JPEG图像 D.采用JPEG格式对图片进行压缩后,还能再打开图片,然后对它重新整饰、编辑、压缩 7、常用的网页图像格式有____与_____( ) A、gif,tiff B.tiff,jpg C.gif,jpg D.bmp,png 8、下面说法错误的就是( ) A、CSS样式表可以将格式与结构分离 B.CSS样式表可以控制页面的布局 C、CSS样式表可以使许多网页同时更新 D.CSS样式表不能制作体积更小下载更快的网页 9、CSS样式表不可能实现( )功能。 A将格式与结构分离 B.一个CSS文件控制多个网页 C、控制图片的精确位置 D.兼容所有的浏览器 10、在HTML中,( )不就是链接的目标属性。 A、self B.new C.blank D.top 11、在网页设计中,( )就是所有页面中的重中之重,就是一个网站的灵魂所在。 A.标题栏 B.脚本页面 C、导航栏 D.页面内容 12、为了标识一个HTML文件应该使用的HTML标记就是( )。 A. B. C. D. 13、在客户端网页脚本语言中最为通用的就是( ) A、JavaScript B、VB C.Perl D、ASP 14、在HTML中,标记的属性:“Size”所能取的最大取值就是( ) A、6 B.7 C.8 D.9 15、下面不属于CSS插入形式的就是( ) A、索引式 B.内联式 C.嵌入式 D.外部式 16、如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头就是( ) A.http:// B.https:// C.shttp:// D.SSL://html5实例教程网盘下载
html5实例教程网盘下载 学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。 html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育html5实例教程网盘下载(https://www.doczj.com/doc/996279326.html,/video/html5_download.html),助力大家成为企业不可多得的贤才。 实现这些需要的知识有 1、学习HTML基本语法:双标签、单标签语法结构。 2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。 3、学习CSS基本语法:选择器声明。 4、学习CSS的三种样式表:内联、内部、外部 5、学习CSS的各种常用选择器 6、学习CSS的选择器、样式表的优先级和权重问题。 7、学习CSS的核心属性及属性值 8、学习CSS的元素类型的转换
9、学习CSS的定位锚地的应用 10、学习CSS中的图片整合技术的应用 11、学习CSS中常见的浏览器的兼容及解决方法 12、学习HTML5新增元素及属性 13、学习CSS3新增选择器的应用 14、学习CSS3的2D、3D、关键帧动画的相关应用 15、学习CSS3中弹性盒的应用 16、学习CSS3中媒体查询响应式的设计应用 学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发) 需要的知识有 1、学习JavaScript的基本语法 2、学习JavaScript的循环语句 3、学习JavaScript的函数与数组 4、学习JavaScript的String和Data 5、学习JavaScript的BOM与DOM 6、学习JavaScript的相关事件 7、学习JavaScript的拖拽效果 8、学习JavaScript的cookie存储 9、学习JavaScript的正则表达式 10、学习JavaScript的Ajax的应用 11、学习JavaScript的面相对象基础
html5教程视频教程网盘下载
html5教程入门视频网盘下载 学习HTML、CSS基础知识,实现PC端静态页面制作(例如京东商城),响应式网页布局的制作(微软中国官网)、及WebApp页面布局(淘宝、美团等)。 html5前端人才已成为IT职场的紧缺型人才,如何自学html5?如何短时间内迅速提升html5开发能力?千锋教育html5教程入门视频网盘下载(https://www.doczj.com/doc/996279326.html,/video/html5_download.html),助力大家成为企业不可多得的贤才。 实现这些需要的知识有 1、学习HTML基本语法:双标签、单标签语法结构。 2、常用标签:标题标签、段落标签、布局标签、表格、列表、标签标签。 3、学习CSS基本语法:选择器声明。 4、学习CSS的三种样式表:内联、内部、外部 5、学习CSS的各种常用选择器 6、学习CSS的选择器、样式表的优先级和权重问题。 7、学习CSS的核心属性及属性值 8、学习CSS的元素类型的转换
9、学习CSS的定位锚地的应用 10、学习CSS中的图片整合技术的应用 11、学习CSS中常见的浏览器的兼容及解决方法 12、学习HTML5新增元素及属性 13、学习CSS3新增选择器的应用 14、学习CSS3的2D、3D、关键帧动画的相关应用 15、学习CSS3中弹性盒的应用 16、学习CSS3中媒体查询响应式的设计应用 学习JavaScript和jQuery及掌握一门后台程序语言的简单基础和一个数据库,实现PC端项目交互开发(做一个电商类型的网站开发) 需要的知识有 1、学习JavaScript的基本语法 2、学习JavaScript的循环语句 3、学习JavaScript的函数与数组 4、学习JavaScript的String和Data 5、学习JavaScript的BOM与DOM 6、学习JavaScript的相关事件 7、学习JavaScript的拖拽效果 8、学习JavaScript的cookie存储 9、学习JavaScript的正则表达式 10、学习JavaScript的Ajax的应用 11、学习JavaScript的面相对象基础
HTML语言入门教程
语言入门教程(一) ?什么是HTML语言 HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言,由W3C(World Wide Web Consortium)所制定和更新。我们可以用任何一种文本编译起来编辑HTML文件,因为它就是一总纯文本文件。 ?HTML语言的基本结构 下面我们来看一小段HTML语言的代码,来了解HTML语言的基本结构:
HTML语言的基本结构 HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言。 将这一小段代码粘贴至文本文件中,然后选择“另存为”,将文件的后缀名改为.htm或者.html即可,然后再所在的目录下就可看到一个IE的图标,名字就是你所存的文件名称。 …… …… 这是声明HTML文件的语法格式。每一个HTML文件,都必须以开头,以结束…… …… 这是文件头声明的语法格式。在这之内的所有文字都属于文件的文件头,并不属于文件本体。…… …… 这是声明文件标题的语法格式。在这之中写下的所有内容,都将写在网页最上面的标题栏中。 …… …… 这是声明文件主体的语法格式。在者之间写下的内容都是文件的主体,也就是说将会被显示在客户区之中。 注意:几乎每一种HTML语言的语法都是以<>开头,以结束。在编辑HTML语言过程中,也可以使用注释。语法格式为:。就好像C语言中的/* …… …… */ 一样,中间的内容只是解释说明,并不被编译器所编译。 HTML语言的基本单位 1. 长度单位 长度单位可以用来定义水平线、表格边匡、图像等对象的长、宽、高等一系列属性,同时也可以用来定义这些对象在页面上的位置等属性,用来描述页面上可能遇到的各种长度。 长度的表示方法有两种:绝对长度和相对长度。他们的单位都是像素(pixel)和百分比(%),像素代表的是屏幕上的每个点,而百分比代表的是相对于客户区的多少。下面我们就以水平线的宽度为例,说明这两种表示方法。 HTML语言的长度表示 HTML(HyperText MarkUp Language)是使用特殊标记来描述文档结构和表现形式的一种语言。
在文本编译器中编译,改变网页的大小,就会看到这两者表示长度方法的不同。Html5程序设计基础教程
第1章HTML 5概述 一、选择题 1.A 2.D 3.C 4.C 二、填空题 1.HyperText Markup Language 2.![]() 3.HTML 4.UTF-8 5.
3.HTML 4.UTF-8 5.


3.HTML 4.UTF-8 5.