

触摸屏使用说明1.0
编译软件部分:
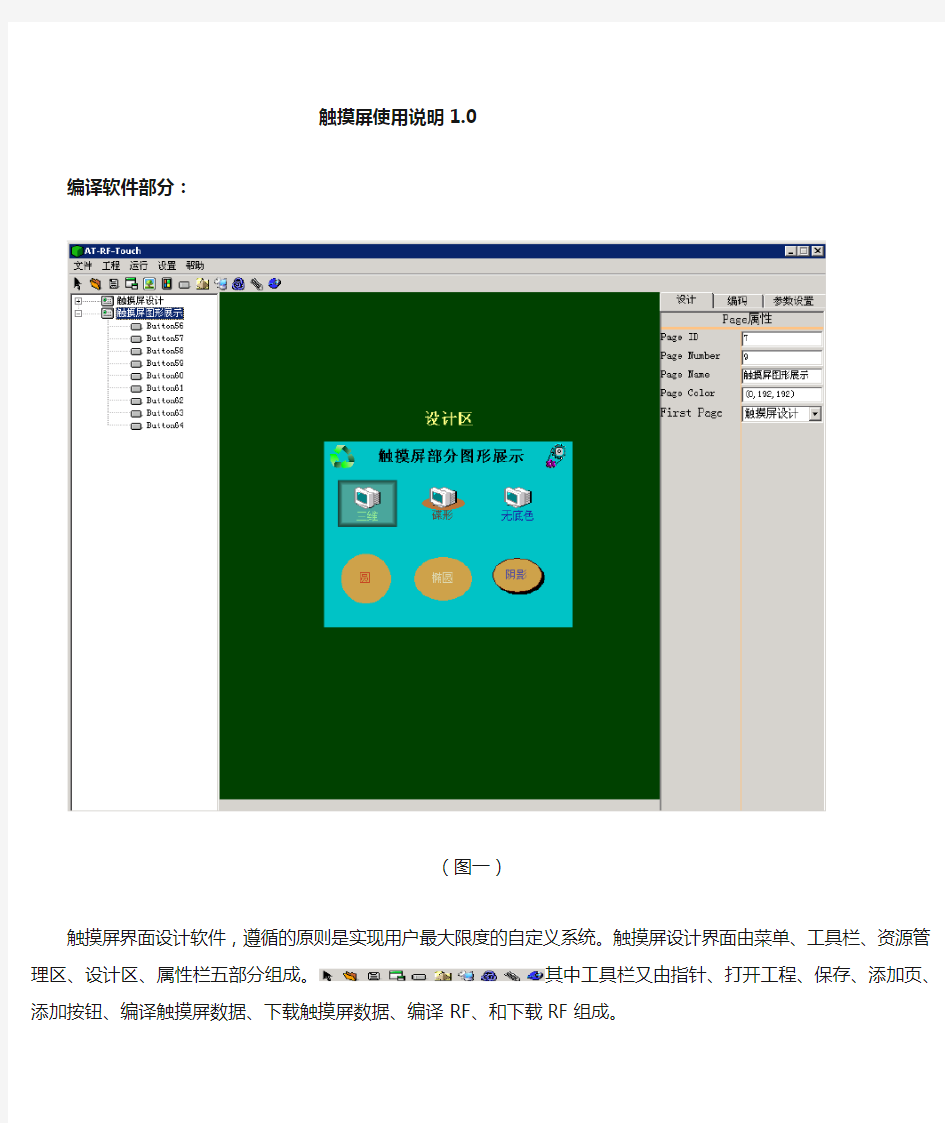
(图一)
触摸屏界面设计软件,遵循的原则是实现用户最大限度的自定义系统。触摸屏设计界面由菜单、工具栏、资源管理区、设计区、属性栏五部分组成。其中工具栏又由指针、打开工程、保存、添加页、添加按钮、编译触摸屏数据、下载触摸屏数据、编译RF、和下载RF组成。
第一步:选择或新建一个页,然后再选择你需要添加的对象按钮。新添加了新页就必须马上在上面建立对象,如果建立多个空页只有最后一页有效。页建好后你随时可以在属性栏修改页的名称和背景颜色。
添加对象:选择工具栏或菜单里工程的添加按钮,然后再设计区按下鼠标左按键向右拉就创建了一个文本按钮对象。
第二步:在资源管理区内选择其中一个对象,对其属性进行编辑。其属性包括状态、名称、标题、字体及颜色、图片及位置、高度、宽度、坐标、风格、外形、亮度、背景、底色、边框颜色、阴影颜色、ID、页切换、数据、自锁、等属性选项。第二步的工作就是对这些对象特性参数进行设置,以达到设计者的要求。(提示:一定要确保First Page和页切换中的“触摸屏系统设置”两个属性的正确设置,正确设置First Page才能在触摸屏启动时正确加载第一页,“触摸屏系统设置”是进入触摸屏参数设置的入口,如果需要,必须将某一个控件的页切换属性设置成“触摸屏系统设置”。)
操作方法:如果要选中多个对象,可以”Ctrl”+鼠标左键,也可以先点击指针,然后再该区域内画矩形框。选中后点击鼠标右键便可以实现对象大小的统一、位置的变化、复制对象、粘贴对象等操作。
删除对象:选择资源管理区的其中一个对象,可以是具体的一个按钮,也可以是一个整页,然后敲键盘上的”Delete”键即可。也可以点击鼠标右键,选择删除项。
按钮对象属性说明:
Page Name:表明设计页的名称,可自定义,敲回车键生效。
Page color:选择、修改设计页的颜色(即触摸屏的背景颜色)
First Page:该属性表选择后,表明触摸屏启动的第一个显示界面,也是触摸屏系统设置返回的界面,必须对该属性进行设置。动作互锁:如果选则“是“那么该对象在实际运行中实现了自己的互锁和组内多个对象互锁,即一个按钮按第一次,按下的同时发送按下控制码,按第二次才回到原来的状态并发送控制码。它可以控制类是于光区按钮控制键,同一个按键实现两个互锁动作。还可以设置多个这样的按键,从而形成了互锁组,默认状态下互锁组组号是1。也可以通过参数设置栏的互锁组号来修改互锁组组号,一个工程中最多可以设置五个互锁组组号。如果选择“否”即不实现互锁动作,只实现一般的Click动作。名称:名称是不能被修改的,它是用来识别对象的关键符号。
标题:标题是可以修改的,也可以不用标题,改变其值后敲回车键生效。
字体:是对标题栏的内容特征进行设置,如字体、字体号,字体风格等。
字体颜色:是对标题栏的字体颜色进行配置。
(图二)
接收器Number:即接收器设备端口号,默认为1,如果一个工程对应两个不同功能的接收器,那么此属性就可以实现对接收器软地址的分配,使得两个接收器拥有不同的软地址,这样就能做到一个触摸屏控制多个接收设备。同时在下载时依据提示也分别选择相应的端口号所对应的接收模块进行下载。此属性设计专门针对一个触摸屏对多个接收器情况。(需说明一点:接收器Number即表明接收器的软地址,而工程1或工程2所代表的工程号是触摸屏的软地址。)
按钮类型:该属性是按钮类型的选择窗口,按钮类型又分为三类分别是:
文本按钮:是文字标签类,它可以生成各种外形的按钮,也可以作标签、提示使用。
图文按钮:是图片、文字综合类,它可以是图片和文字的载体,图片和文字之间的相对位置可任意更换。
图片按钮:是纯图片类,它只能成载图片。
这三类对于同一个对象来说是可以相互转化的,也就是说按钮是一个综合体,有三种不同的类,每一类又实现其不同的功能。
按钮ID:是按钮的一个属性,用户可以自己定义。自定义后,所有ID相同的按钮具有相同的232代码和公共属性。
密码锁:是对页切换按钮进行加密,它只针对页切换的按钮才起作用,当设定好后,当触摸屏程序运行时先进入Password 界面。如果输入密码正确将下翻到预先设定好的页,如果密码不正确将于以提示。返回按键:可以返回到进入密码页前的界面。清空按键:是对密码输入框中的内容清空。确定按键:系统将去核对密码,正确就进入预先设定的界面否则提示密码错误。
(图三)
图片:是图片添加源的入口(所有被添加的图片都必须先放在安装目录下的“图标”文件夹内,然后再从该入口进行添加)图片位置:是针对添加图片文字按钮对象进行设置的,它可以修改图片和文字的相对位置。
文本位置:是专门针对文字对象设计的,修改它的属性值可以修改文字的相对位置。
顶坐标:即对象左上角Y的值,改变其值后敲回车键结束。
左坐标:即对象左上角X的值,改变其值后敲回车键结束。
按键风格:有三维、二维、阴影、透明风格四种风格。
边框外形:有矩形、椭圆、圆形、碟形、半圆形(按键风格和边框外形组合可以获取不同的效果)。
亮度变化:是对三维按钮边框外型颜色的渐变进行设置。
亮度变换区:是对三维按钮进行不同方位的灯光照射而形成不同可视角度。
背景颜色:是对对象的显示颜色进行修改。
边框颜色:是对对象的边框颜色进行设置修改。
阴影颜色:是对对象的阴影区域的颜色进行设置修改。
(图四)
对颜色的设置是,进入颜色选择对话框,点击规定自定义颜色后。可以在颜色普选择一个基色,然后拉动右边的箭头指针,选择你需要的颜色,在颜色框里有最终的颜色方案,如果你知道RGB值你也可以在R、G、B 三个窗口里输入确定的RGB点击确定即可。如果要连续设置对象颜色,先选择一个确定的颜色方案,然后连续点击需要改变颜色对象的设置窗口,然后点确定即可。也可以将颜色方案保存到自定义栏里,以便随时调用。
页切换:是选择该对象被按下时,进入下一个切换的页界面的设置入口,触摸屏系统设置页面也是从这里设置的。在设计触摸屏界面时,页与页的连接和返回都是通过该入口进行设置。
自锁:是当你设计好一个对象时,你不想在用鼠标移动它时你可以选择自锁,然后该对象就不能被鼠标移动了。但你可以通过属性栏来修改所有的设置参数。图标显示红色即表明被锁定,图标显示蓝色即表明对象没有被锁定,可以用鼠标随时移动。激活状态:分为Active 和Inactive两个内容。Inactive是表明按下前的显示状态,active是表明按下按钮后的显示状态,用户可以分别对两种状态进行图形、颜色、文字等编辑以实现现在不同状态下的显示效果。
重复周期:是表明按下该按钮后以为此周期连续发送控制命令(按下动作有效)。
(图五)
当工程界面和相应关系建立好后:就可以对普通对象进行232命令的添加或删除。在232码添加前必须先编辑RF232码。RF模块编码:
当建完设计界面时,点击属性栏上方的编码框,会显示图五。该界面是对已经设计好的触摸屏界面进行填码。RF编码中下面一栏是命令码和等待时间参数,操作方法是双击鼠标左键即添加该命令道上面的动作命令管理区内。不同的操作对象应分别编辑232命令。
上面一栏是动作命令管理区,每个按钮又分按下动作和释放动作两个管理区,操作方法是用鼠标选中你要删除的命令或整个动作页,然后敲键盘上的Delete按键,或点击鼠标的右键,选择删除。
如果要察看命令码或添加编辑命令码,请点击该页右下角的编码按钮,进入编码状态。
(图六)
RS232设备控制码的编辑要点是设备描述和功能描述尽量短而有效,这样就能在每个动作区内添加竟可能多的数据控制命令的条数。
控制码的编辑格式是以十六进制编码,其间可以用空格或”,”予以隔开。如果是字符串也可以用双引号来界定。如果设备描述和功能描述这两栏在数据库中已经存在了,点击保存后即对以前的数据进行修改。
当命令码编辑完成后点击“退出”按钮,就可以返回设计界面,继续添加命令。如果在此时觉得图形界面设计不完美,还可以点“设计”栏返回到触摸屏图形设计工作区。
当所有的设置和编码都完全设置好后,就可以将RF接收模块和PC机的232端口通过直连线连接,然后先点“编译RF”当返回编辑完成后再点击”下载RF”,当返回下载完毕后,即可以使用。
注意:如果对图形界面或编码进行修改,都必须对触摸屏系统和RF模块分别进行编译和下载,同类型的编译和下载一定要连续执行(RF命令管理先编译,触摸屏图形界面后编译)。
232码导入:是将已经设计好的代码导入该工程内。
232码导出:是将该工程内所有的232代码导出到指定文件。
参数设置
触摸动作(特指按下动作)如果要实现动作下的指令轮换,那么请点击参数设置将“动作定义”选择为轮换动作,默认情况下为常规动作(常规动作和轮换动作间是可以相互转换)。
触摸屏ID是设置触摸屏的滤波地址,只有将触摸屏的ID和RF接收模块的ID设置成相同值(这里所指的是滤波地址,即设备的硬地址,要建立通信连接,设备的硬地址必须相同,软地址可以不相同。),并先进行RF编译,然后再对触摸屏图片界面编译,最后分别下载到相应得地方才生效。
RF接收端232 主配置
该界面是对RF接收模块进行232参数配置,能配置Rf接收模块的波特率、数据位、停止位、校验位、RF滤波地址、232
模式或485模式配置。对RF接收模块在出厂时需要进行初始化,蒋RF接收模块设置成数据下载状态,(RF接收模块处于数据下载状态时,状态灯在不停的闪烁,RF接收模块处于正常工作状态时,状态灯是息灭的。)即点击该页面的确定按钮,接收模块的232参数就修改成相应得设置。
RF接收端232 主配置方法
将RF接收模块和PC机串口用直连线连接,将DIP开关全部置到on方向(即所有开关拨向下方),同时按下RF模块的K2 、K3 按钮,然后模块上电或按下K1直到状态指示灯慢闪烁,然后松开K2 、K3,表明已经进入了232下载状态。然后将相关参数设置好后点击参数设置里确定按钮,直到提示下载成功。
(图七)
操作总结:
第一步:准备好图片资源(图片资源放在触摸屏设计软件安装目录下的“图标”文件夹内)。
第二步:根据实际需要设计触摸界面,并同时指定页属性First Page和对象属性页切换中的“触摸屏系统设置”两个
属性的正确设置
设计中修改数字、文字等属性一律敲回车键确定,参数设定好后数据保存在相应得数据库中,可以点击某个
按钮,在属性栏中将显示该按钮的参数值。在用鼠标选定对象时,尽量点击对象的边缘部分,这样能提高操
作效率。该部凑需要注意的是各按键对象分为激活状态属性和非激活状态属性,因为按键在激活前和激活后
的状态图片颜色有可能需要区别。还需要注意的是页切换的设置,它是触摸屏下翻或上翻的通道。
第三步:对232码进行编辑,生成相关的232命令,如果数据库中已经有相关数据可以省略该步凑。
第四步:对已经设计好的触摸屏图形按钮进行动作编码和参数设置。这里包括向具体按钮对象中添加232命令或延时命令,或对其发送或接收分组。
第五步:设置接收模块和触摸屏的下载状态,对于接收器:将RF接收模块和PC机串口用直连线连接,将DIP开关全部置到on方向(即所有开关拨向下方),同时按下RF模块的K2 、K3 按钮,然后模块上电或按下K1直到状态指示灯慢闪烁,然后松开K2 、K3,表明已经进入了232下载状态。对于触摸屏:先进入触摸屏设置界面,点击左上角的图标进入下载工程界面。
(图八)(图九)
第六步:先进行RF编译,和RF下载(如果有多个不同设备号的RF模块,需将多个模块数数据下载完成后再进行触摸屏图片编译),最后再进行触摸屏图片编译和下载。需要注意一点,当改变了232代码或232命令或按钮对象属性,都必须重新作一遍RF编译、下载、触摸屏图片编译、下载而且顺序不能改变。(在参数设置栏中标明的触摸屏地址和RF地址是滤波地址,如果触摸屏和RF接收模块要建立通信关系,必须将该地址设置相同,并先点击确定修改RF接收模块,然后做一遍RF编译、下载、触摸屏图片编译、下载就行了。在按钮对象属性中有接收器Number就是接收器的软地址,工程号是触摸屏的软地址。)进入编译向导界面时需要选择当前需要编译的工程号和需要编译的RF接收Number号。
(图十)
第七步:接收器下载完成后重新上电即可。触摸屏下载完成后点击确定按钮即可以。
硬件部分:对触摸屏的参数进行设置,点击该图标返回首页。声音开:是打开触摸屏按键声音。声音关:
是关闭触摸屏声音。背光+:是增加触摸屏背光亮度。背光-:减少触摸屏背光亮度。触屏校验:是对触摸屏笔针坐标进行校正。版本信息:是表明触摸屏的版本。
(图十一)
LCD设置和关机设置:将进入触摸屏时间设置界面,LCD背光关闭-电池、LCD背光关闭-电源、系统关闭――电池。分别是对背光关闭时间和系统关闭时间进行设定。设置方法是先选择小时、分钟、秒其中一个然后按增加或减少按钮来调整相应的时间,然后按确定按钮生效,当时间值设置成:00小时00分钟00秒时即表明不关闭背光或不关闭系统。
(十二)
(图十三)
电量:点击触摸屏顶端(大概四个像素位置)就会出现电源管理图标。
硬件复位:用尖的物品点击一下触摸屏后面的孔,即可以实现触摸屏复位。
. .. . WI-PSMIS-DJ-B008 02.01.000 (部资料) ECE项目图形用户界面设计规 自2012年8月日起正式生效 从兴电子开发 编制:审批: .. .. .. ..
目录 1引言 (4) 1.1目的 (4) 1.2围 (4) 1.3参考资料 (4) 2概述 (4) 3原则 (5) 3.1易用性 (5) 3.2规性 (5) 3.3合理性 (6) 3.4美观与协调性 (6) 3.5独特性 (7) 4设计规 (7) 4.1登录界面 (7) 4.2首页 (7) 4.3框架设计 (7) 4.4按钮设计 (8) 4.5对话框 (8) 4.5.1一般对话框 (8) 4.5.2有模式对话框 (9) 4.5.3无模式对话框 (9) 4.6面板设计 (9) 4.7菜单设计 (9) 4.8图标设计 (9) 4.9滚动条 (10) 4.10换肤功能 (10) 5保留字 (10) 5.1常用保留字 (10)
电力营销图形用户界面设计规 1引言 1.1目的 统一和规软件界面。 1.2围 电力营销改造。 1.3参考资料 2概述 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。 微软公司和苹果公司是这方面的典。 微软公司的所有产品包括Office、Windows、MSN Messenger和其所有的都是我们追随的对象。而且微软公司所有的文档和产品介绍也是我们模仿和学习的对象。 苹果公司更是这方面的鼻祖,它的所有产品无不表露着它在这方面是无人能及的。 我们考虑GUI设计时应该遵循基本的规则然后参考成熟的设计,并能够添加自己的独特性。 在一个时期很流行的界面风格在另外的时期可能已经落后,所以我们要有创新和超前的意识。
《界面设计》课程标准 视觉传达艺术设计系多媒体设计与制作专业方向 一、课程设计思路 本课程以社会对于多媒体设计人才界面设计能力的实际需求为课程开设依据。课程容选择以“新”为标准,紧扣手机界面和界面设计最新的发展状况,以实际案例的形式贯穿整个教学,并结合高职类院校学生的学习规律,由浅入深。本课程首先从理论基础入手,介绍手机界面和网页界面设计相关知识,再通过对具体设计实例的解析,介绍了界面设计各个要素设计的方法,阐明界面设计的常识、规、流程与方法。 本课程在第三学开设。总学时数为96 课时。 二、课程目标 通过本课程学习,学生能认识到界面设计作为现代传媒的重要途径,其合理性与美观性直接影响用户的评价,从而促使学生提高界面的设计技能,通过人性化设计的方法来进行手机、用户界面设计,并掌握相关的设计软件的操作,独立完成图标、手机、网页等界面的设计和表现工作,以适应社会对本职业能力的要求。 1. 知识目标: ①了解界面设计的含义、特性; ②理解界面设计的出发点。它包括:视觉、信息传达的基本原则和基本元素; ③理解感知与情趣,感情与文化,传统与现代,世界性与民族性在界面设计中的作用; ④深入理解平面构成要素和基本的构成原则; ⑤理解色彩的构成原理和基本构成原则; ⑥深入理解文字的编排与设计在界面设计中的作用; ⑦深入理解字体的选择在在界面设计中的作用; ⑧深入理解版式设计在界面设计中的重要性;
2.能力目标: ①掌握平面设计的设计方法和要素,并利用平面设计的原则和基本要素设计界面; ②掌握色彩的构成原则,应用色彩的构成原则设计界面; ③掌握图标、页面和动画效果的设计方法; ④掌握手机界面设计的方法和技巧; ⑤熟练掌握网页界面文字编排的设计方法和技巧; ⑥掌握版式设计的原则和构成手法,进行版式设计和优化; ⑦能按照网页开发的设计流程来进行网页界面设计工作; 3.素质目标: ①培养学生实践动手操作能力; ②树立科学的设计创新意识; ③形成“以人为本”的设计观念; ④锻炼设计表达与语言表达能力。 4.职业技能证书考核要求 三、课程与其他相关课程之间的关系 本课程是多媒体设计与制作专业一门专业必修课程,是学生工作过程化课程体系中的的一门重要课程。 与该课程联系较为紧密的平行课程有: 前导课程:平面构成、色彩构成、图形设计、字体设计、coreldraw、photoshop 后续课程:flash动画、网页设计 四、本课程的主要特色 ⑴构建了基于职业岗位能力和工作过程导向的工学交替教学模式推行“以职业岗位能力为目标以企业实际项目为载体以工作过程为导向以项目团队为组织形成”的工学交替教学模式。同时通过将企业项目引入课程中最大化的缩短了与企业需求的差距增加了学生的就业竞争力。 ⑵“教学做合一、引导重于训导”的教学模式本课程开发和建设了基于工作过程“教学做”一体化的教学模式标准,学生研究现场的实际问题体验真实的工作情境,
触摸屏与MCGS组态设计 1.触摸屏的简介 本设计系统采用mcgsTpc嵌入式一体化触摸屏TPC7062K和MCGS嵌入版全中文工控组态软件。 1.1TPC7062K八大优势 ●高清:800 × 480分辨率,体验精致、自然、通透的高清盛宴 ●真彩:65535色数字真彩,丰富的图形库,享受顶级震撼画质 ●可靠:抗干扰性能达到工业III级标准,采用LED背光,寿命长 ●配置:ARM9内核、400M主频、64M内存、128M存储空间 ●软件:MCGS全功能组态软件,支持U盘备份恢复,功能更强大 ●环保:低功耗,整机功耗仅6W ,发展绿色工业,倡导能源节约 ●时尚:7〞宽屏显示、超轻、超薄机身设计,引领简约时尚 1.2TPC7062K产品外观 正视图背视图 1.3TPC7062K外部接口 1 接口说明
2 串口引脚定义 3 触摸屏的校准 进入触摸屏校准程序:TPC开机启动后屏幕出现“正在启动”提示进度条,此时使用触摸笔或手指轻点屏幕任意位置,进入启动属性界面。等待30秒,系统将自动运行触摸屏校准程序。 触摸屏校准:使用触摸笔或手指轻按十字光标中心点不放,当光标移动至下一点后抬起;重复该动作,直至提示“新的校准设置已测定”,轻点屏幕任意位置退出校准程序。
2.MCGS的简介 MCGS嵌入版组态软件是昆仑通态公司专门开发用于mcgsTpc的组态软件,主要完成现场数据的采集与监测、前端数据的处理与控制。 MCGS嵌入版组态软件与其他相关的硬件设备结合,可以快速、方便的开发各种用于现场采集、数据处理和控制的设备。如可以灵活组态各种智能仪表、数据采集模块,无纸记录仪、无人值守的现场采集站、人机界面等专用设备。 2.1 MCGS嵌入版组态软件的主要功能 ●简单灵活的可视化操作界面:采用全中文、可视化的开发界面,符合中国人的使用习惯和要求。 ●实时性强、有良好的并行处理性能:是真正的32位系统,以线程为单位对任务进行分时并行处理。 ●丰富、生动的多媒体画面:以图像、图符、报表、曲线等多种形式,为操作员及时提供相关信息。 ●完善的安全机制:提供了良好的安全机制,可以为多个不同级别用户设定不同的操作权限。 ●强大的网络功能:具有强大的网络通讯功能。 ●多样化的报警功能:提供多种不同的报警方式,具有丰富的报警类型,方便用户进行报警设置。 ●支持多种硬件设备。 总之,MCGS嵌入版组态软件具有与通用组态软件一样强大的功能,并且操作简单,易学易用 1.2 MCGS嵌入版组态软件的组成 MCGS嵌入版生成的用户应用系统,由主控窗口、设备窗口、用户窗口、实时数据库和运行策略五个部分构成,如下图所示。 ⑴主控窗口构造了应用系统的主框架 主控窗口确定了工业控制中工程作业的总体轮廓,以及运行流程、特性参数
Web应用界面设计规范(Design Specific ation for Web UI) 主讲人:ARay 目录: 一、软件界面规范的重要性及其目的 二、用户体验为何如此重要 三、Web规范体系介绍 四、界面设计开发流程 五、应该遵循的基本原则 六、界面设计规范 一、软件界面规范的重要性及其目的 ①使最终设计出来的界面风格一致化,开发编码人员相互之间开发更轻松,遵循统一的操作规范,以标准化的方式设计界面,提高工作效率。减少和改变责任不明,任务不清和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。 ②产品设计通过规范的方式来达到以用户为中心的目的。 二、用户体验为何如此重要 ①日常生活中的遭遇 X员工悲惨的一天: 早晨起来,发现闹钟没有按原先设定响起来。 一边烧水,一边穿衣服,临走前去喝水却发现水还没有烧开。 到了地铁站,发现公交卡没有钱了。 无奈之下只能去排队买票。 排了3趟地铁,终于到公司了,但是你却迟到了。 结果:尽管你已经非常努力,但是你还是迟到了。 那么,让我们看看这一连串 的倒霉事, 是什么让我们如此狼狈? ②什么是用户体验
用户体验(user experience)是以用户为中心的设计中最重要的一个部分,强调的是过程,是软件对用户行为产生的反应与用户期待值要尽可能的一致。 糟糕的用户界面表现: 表现一:过分使用各种奇形怪状、五颜六色的控件。 表现二:界面元素比例失调。比如按钮巨大无比,其尺寸甚至超过显示重要内容的文本框的界面。 表现三:界面元素凌乱。比如说,按钮和文本框摆放地点随意,该对齐的控件对不齐。 表现四:违背使用习惯。你按F1,它没有弹出帮助,却执行了一件绝对出乎你意料的动作。表现五:消息框信息含糊、混乱。比如软件弹出一个消息框。把原本“确定”和“取消”写成为“是”和“否”,让用户不知道什么意思。 表现六:还有一种糟糕的用户界面,乍一看很厉害,实际上完全是缺乏规划的结果。这种
1、引言 触摸屏是一种新型可编程控制终端,是新一代高科技人机界面产品,适用于现场控制,可靠性高,编程简单,使用维护方便。在工艺参数较多又需要人机交互时使用触摸屏,可使整个生产的自动化控制的功能得到大大的加强。 PLC有着运算速度高、指令丰富、功能强大、可靠性高、使用方便、编程灵活、抗干扰能力强等特点。近几年,随着科学技术的不断进步,各行业对其生产设备和系统的自动化程度要求越来越高,采用现代自动化控制技术对减轻劳动强度、优化生产工艺、提高劳动生产率和降低生产成本起着很重要的作用。触摸屏结合PLC在闭环控制的变频节能系统中的应用是一种自动控制的趋势。 触摸屏和PLC在闭环控制的变频节能系统中的使用,可以让操作者在触摸屏中直接设定目标值(压力及温度等),通过PLC与实际值(传感器的测量值)进行比较运算,直接向变频节能系统发出运算指令(模拟信号),调节变频器的输出频率。并可实时监控到被控系统实际值的大小及变频器内的多个参数,实现报警、记录等功能。一般PLC结合触摸屏的闭环调节的变频节能系统如下图所示。 2、闭环控制的变频节能系统用途很广,各种场合的变频节能系统的拖动方式及控制方式各有不同,具体应用时应根据实际情况选择设计。下面列举一些: 中央空调节能:冷冻泵、冷却泵、主机、却塔风机、风机盘管等。 恒压供水:水厂一、二级泵,供水管网增压泵、大厦供水水泵等 锅炉:引风机、送风机、给水泵等,变频节能系统的控制调节预处理信号由锅炉自动控制系统、DCS或多冲量控制系统给出。 汽轮机:循环泵、凝结泵等,其控制调节预处理信号由汽轮机自动控制系统及DCS给出。 纯水处理系统:软化水泵、增压泵等。 洁净室:增压风机、FFU群控等等。 3、整个闭环控制的变频节能系统的组成设备及其作用: (1)PLC选用SIEMENS公司的S7-200系列:由CPU224XP、DI/DO模块、AI/AO模块组成。PLC作为控制单元,是整个系统的控制核心。其主要的作用要体现以下几方面: ①完成对系统各种数据的采集以及数字量与模拟量的相互转换。 ②完成对整个系统的逻辑控制及PID调节的运算。 ③向触摸屏提供所采集及处理的数据,并执行触摸屏发出的各种指令。 ④将PID运算的数据结果转换成模拟信号,作为调节变频器的输出频率的控制信号。 ⑤通过通信电缆及USS4协议完成对变频器内部参数读写及控制。 (2)触摸屏采用SIEMENS公司MP370:其主要作用如下: ①可实时显示设备和系统的运行状态。 ②通过触摸向PLC发出指令和数据,再通过PLC完成对系统或设备的控制。 ③可做成多幅多种监控画面,替代了传统的电气操作盘及显示记录仪表等,且功能更加强大。 (3)变频器:采用SIEMENS公司440系列,通过USS4协议可由触摸屏通过PLC设置其内部的部分参数,根据PLC发送过来的数据(模拟量)值调节水泵或风机的转速,并将其内部运行参数反馈到PLC。 (4)压力、温度等传感器:将被控制系统(水系统或风系统)的实际参数值转变成电信号上传至PLC。 (5)电气元件:给PLC、触摸屏、变频器及传感器等供电,完成各种操作及驱动等。 4、触摸屏画面设计 触摸屏画面由ProTool等专用软件进行设计,然后先通过编程电脑调试,合格后再下载到触摸屏。触摸屏画面总数应在其存储空间允许的范围内,各画面之间尽量做到可相互及强制切换。 (1)主画面的设计 一般的,可用欢迎画面或被控系统的主系统画面作为主画面,该画面可进入到各分画面。各分画面均能一步返回主画面。若是将被控主系统画面作为主画面,则应在画面中显示被控系统的一些住要参数,以便在此画面上对整个被控系统有大致的了结。
软件界面设计规范 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。
表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。 2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 功能页面功能页面 弹出页面弹出页面弹出页面
软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。 5页面的基本属性 页面宽度:属性值为auto,最小值1024像素。默认状况下无横向滚动条。 注意:宽度、位置、边距为不可变数据 背景:页面整体为白色背景#FFFFFF 或者浅灰、浅蓝等,总之是非常接近白色的颜色。 注:白色为常用色值,对于特殊个性化页面可根据特殊要求变更色彩;背景色彩尽量少用饱和度高的颜色, 页面位置:居中 页面边距:上 0px;下 0px;左 0 px;右 0 px; 注意:有时候会专门设置一定数值的边距,这时通常 与模块间的间距相同,如上下左右都是5px。
UI设计规范说明书 修订历史记录 日期版本说明作者 1前言 1.1文档简介 本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。 1.2系统定义 用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。 GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。 1.3编写目的 统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别与使用。
2界面设计准则Rules 2.1引言Introduction 在界面设计中应该保持界面的一致性。一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术语、提示信息等方面确保一致。 2.2主要内容Content 2.2.1显示信息一致性原则 坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。 明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。 界面设计必须经过最终确认才能完成。 2.2.2布局合理化原则 应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。布局力求简洁、有序、易于操作。 2.2.3鼠标与键盘一致性原则
上海交通大学 硕士学位论文 触摸屏界面通用设计原则研究 姓名:刘思文 申请学位级别:硕士 专业:设计艺术学 指导教师:陈贤浩 20090115
触摸屏界面通用设计原则研究 摘要 本论文通过对于用户界面设计的认识和触摸屏界面的了解,其中包括自身使用体会、他人的评价和感想、设计人员的资源共享等,发现了在触摸屏界面设计上存在的问题,深感触摸屏界面可用性的重要性以及在设计中人力物力投资的重复性,从而得出了为触摸屏界面提供一套通用的设计原则的必要性。 文章开篇第一章首先说明了一下研究背景、目的、意义及方法。 接着在第二章介绍了触摸屏和界面设计的基本概念,包括触摸屏的起源、发展、技术、使用范围以及有关界面设计的方方面面。 然后在第三章列出并参照一些有关界面设计的理论原则、可用性的基本理念、人因工程学和用户研究方法等。 在第四章里,通过各种设计案例的比较和分析以及对已有理论原则的推导,同时又受到用户界面管理程序的启示,设想了一套触摸屏界面通用设计原则,使之能最大限度的适用于各种不同的触摸屏界面设计之中。 在第五章中,通过“纺织车间通风系统触摸屏设计”这个相关项目的设计操作来对以上构想进行论证。设计论证过程包括对此设计项目建立研究模型、需求调研和可用性设计指标设定等,然后把经分析得出的关于此项目的可用性设计指标和之前提出的触摸屏界面通用设计原则构想进行对比,查看出入点,随后做出原型设计并提交用户做可用性评估,然后发现问题进行适当的补充改进设计,再次提交测评……通过这个循环的设计过程之后,证明了之前所提出的触摸屏界面通用设计原则构想基本上是准确的、合理的,并且对此原则进行适当的补充完善使之成为一种科学的原则。 最后第六章中,把之前论证的研究结论具体化简明化的罗列出来并且再提出对未来研究的展望。 关键词:触摸屏,界面设计,通用原则,可用性
软件用户界面设计规范 1.导言 1.1 目的 为开发人员提供界面设计和开发的指南,引导开发人员设计简洁美观的用户界面; 1.2 适用范围 适用于xxxxxx。 2.软件界面设计的重要性 2.1 发展趋势 软件用户界面的发展经历了从简单到复杂、从低级到高级的过程,用户界面在软件系统中的价值比重越来越高。 2.2 开发竞争 得益于互联网的发展和普及,软件开发的技术门槛在不断下降,大部分软件企业的技术手段也趋向于雷同,“软件设计”变得越来越重要。当大家都掌握了相似的技术和需求信息后,企业之间的开发竞争“比的就是设计”。 –软件用户界面设计要综合考虑“易用性设计”、“艺术设计”和“技术实现”,很有挑战性。 2.3 用户挑剔 用户界面在很大程度上影响着软件的命运,因为广大用户对软件的评价主要来源于他们操作用户界面的感受。同类软件越多,选择余地越大,购买者对软件
用户界面就越挑剔。 3.软件界面设计的现状、问题及原因 3.1 不容乐观的现状 尽管国内有很多技术出色、聪明过人的软件工程师,但是不少人开发出来的软件产品却既难用又难看,客户很不满意。导致经常要修改软件的用户界面,造成极大的生产力浪费。 到处是用户界面设计缺陷: –界面措辞含糊,甚至有错别字。连简单的消息框都设计不好,可能存在文不对题的语病。 –界面布局混乱,缺乏逻辑,凡是能放的东西都堆集上去,让用户不知从何下手。–没有防错处理,不对用户输入的数据进行检验,不根据用户的权限自动隐藏或者禁用某些功能。执行破坏性的操作之前,不提醒用户确认。 –不提供进度条、动画来反映正在进行的比较耗时间的过程,对于重要的操作也不返回结果,让用户干着急。 3.2 问题和原因之一 由于国内没有开设软件界面设计的课程,大家对这部分知识没有深刻的意识,只是在工作中凭着个人的经验与感觉设计软件的用户界面,这样产生的界面往往得不到大众用户的认可。 3.3 问题及原因之二 开发人员在设计用户界面方面不仅存在先天的教育缺陷,更加糟糕的是还常常“错位”的毛病。他以为只要自己感觉用户界面漂亮、使用起来方便,那么用户也一定会满意。 3.4 问题及原因之三
网站界面设计应遵循的几个原则 网站用户界面(Website User Interface)是指网站用于和用户交流的外观、部件和程序等等。如果你经常上网的话,会看到很多网站设计很朴素,看起来给人一种很舒服的感觉;有点网站很有创意,能给人带来意外的惊喜和视觉的冲击;而相当多的网站页面上充斥着怪异的字体,花哨的色彩和图片,给人网页制作粗劣的感觉。网站界面的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面设计的相关原理,从而使得网站设计变成了一门独特的艺术。通常的讲,企业网站用户界面的设计应遵循以下几个基本原则: 1.用户导向(User oriented)原则 设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计网站。要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于网站的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。 2.KISS(Keep It Simple And Stupid)原则 KISS原则就是"Keep It Sample And Stupid"的缩写,简洁和易于操作
是网页设计的最重要的原则。毕竟,网站建设出来是用于普通网民来查阅信息和使用网络服务。没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;网站所有的内容和服务都在显眼处向用户予以说明等。 3.布局控制 关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。一般在网页设计上所要遵循的原理有: (1)Miller公式。根据心理学家George https://www.doczj.com/doc/a57433172.html,ler的研究表明,人一次性接受的信息量在7个比特左右为宜。总结一个公式为:一个人一次所接受的信息量为7±2 比特。这一原理被广泛应用于网站建设中,一般网页上面的栏目选择最佳在5~9个之间,如果网站所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。例如https://www.doczj.com/doc/a57433172.html,的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices 共八个分类。https://www.doczj.com/doc/a57433172.html,的栏目设置:MSN Home、My MSN、Hotmail、Search、Shopping、Money和People & Chat共七项。然而很多国内的网站在栏目的设置远远超出这个区间。 (2)分组处理。上面提到,对于信息的分类,不能超过9个栏目。
软件界面设计规范_V1.0 1概要 界面设计中一定要保持界面的一致性。 一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。 界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。 2色调风格 2.1色调: 软件界面设计中常用的主色调包括:蓝色、红色、绿色、黑色 蓝色:运用的行业较为广泛,如通讯、电子、房产、钢铁、生产管理等行业大部分以蓝色为主色调来设计软件。 红色:在政府单位运用比较多。 绿色:一般运用于教育、医疗、农林等行业。 黑色:能源、石油、房地产行业有时候会用中性的黑色作为主色调。 表现区:通常用浅色,如:白色、淡灰、或者淡蓝之类,因为大面积的文字信息在浅色上便于长时间阅读,不容易形成视觉疲劳。
2.2风格: 软件界面的风格通常比较简约。不同行业,使用的环境不同稍有差异。 3登录界面 基本元素:logo、系统名称、输入框、提交按钮。如下: 4页面逻辑结构 软件界面通常是上面这样的逻辑结构 首页:宏观预览各项设备管理数据,快速访问期望的数据功能 功能页面:查看某一功能模块的全部数据,查看某一对象的各类相关数据 弹出页面:填写和提交表单,对功能中的某一单项数据进行增加/删除/查询/修改/审核/打印/导出等功能操作。
B/S 系统界面设计规范 1.引言 界面美观、操作易用性、维护成本低是评价B/S系统的关键。本规范参考了一些成熟产品科学的开发方法,将开发过程中的方式、规则等强行的约束。希望藉此来提高用户操作感受,提升B/S产品的质量。 1.1. 编写目的 广义的界面概念包含了除页面布局设计之外,交互性的设计,及人体工程学方面的研究。本规范制订的依据从广义概念出发,总结以往项目的成败经验,目的是从整体上提升公司B/S类产品的质量、开发效率。从以技术为中心发展为以客户为中心,将类似项目成功的经验继承和积累下来,将B/S系统与C/S系统开发过程上的区别降低到仅显示控制的极小的层面。新的开发方式强调分层,规范出界面设计人员做什么,服务器编程人员做什么,这样就把页面和控制代码两个层面清晰的分开。 1.2. 背景 B/S模式系统以其易部署、易扩展、能够高度集成各种技术的特点,在公司产品线中占越来越大的比重,.Net、J2ee等技术的发展更是将B/S系统的开发和桌面应用程序开发的工程方法统一起来,突出服务器端技术,这些变革要求界面设计人员和服务器端编程人员可以应用更加科学的方法合作,团队的合作方式甚至决定了一个系统开发的成败。目前公司较多的服务器端编程人员仍然处于“后ASP 时代”的开发方式,表现为前台页面仍然与服务器代码高度的关联,带来的后果是重复建设、高昂的维护成本或失去控制的项目,没有充分的发挥出集成开发工具的优势。在以往的开发方式下界面设计侧重在静态页面的建设上,每个页面作为一个独立的模块来处理,在页面交互中则是程序员根据自己的习惯来控制,程序对个人的编程风格的依赖很强,这些在以往开发WEB站点的方式扩展到B/S系统有时是不正确的,甚至是背道而弛的,当然也不利于规模化的团队合作。 1.3. 定义 术语定义: 效果图:由界面设计人员设计的页面效果图,综合了概要设计的业务需要和整个站点的风格,它规定了页面布局上的每个细节。 容器:即HTML 标记的嵌套结构,如在表格->行->单元格内放置图片,那么可以认为单元格是放置图片的容器。 样式表:即级联式样式表CSS,它是W3C机构在HTML标记语言上扩展的格式语言。 非标准交互控件:是通过标准控件组合、扩展等方法以提高特定业务执行效率而进行封装的控件,或概括为用户根据以往的操作经验不能够直接领会出操作方式的交互控件。 2. 界面设计规范细则 总体目标 以规范作为基本原则,在此框架内进行合理的扩展和变化,将站点内的每个模块服从于整个站点,模块页面与“高内聚”的控制代码紧密的结合在一起,同时对应于应用程序基于系统的架构分析。 2.1. 通用原则 1 界面色彩要求:计算机屏幕的发光成像和普通视觉成像有很大的不同,应该注意这种
1用户界面设计的基本原则 1.1用户界面设计原则 基于本平台开发的应用软件应坚持图形用户界面(GUI)设计原则: 1、界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了 然、不需要太多培训就可以方便使用本应用系统。 2、始终强调软件用户是所有处理的核心:用户界面应当由用户来控制应用 如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。 1.2 一般交互原则 AE系统的应用软件的一般交互遵循以下原则: 1、一致性:菜单选择、数据显示以及其它功能都应使用一致的格式。 2、提供有意义的反馈。 3、执行有较大破坏性的动作前要求确认。 4、在数据录入上允许取消大多数操作。 5、减少在动作间必须记忆的信息数量。 6、允许用户非恶意错误,系统应保护自己不受致命操作的破坏。 7、按功能对动作分类,并按此排列屏幕布局,设计者应提高命令和动作组织的 内聚性。 8提供语境相关的帮助机制。 1.3信息显示原则 AE系统的应用软件信息显示遵循以下原则: 1、只显示与当前用户语境环境有关的信息。 2、不要用数据将用户包围,使用便于用户迅速吸取信息的方式表现信息。 3、使用一致的标记、标准缩写和可预测的颜色,显示信息的含义应该非常 明确,用户不必再参考其它信息源
4、产生有意义的出错信息。 5、使用缩进和文本来辅助理解。 6、使用窗口分隔/控件分隔不同类型的信息。 7、高效地使用显示器的显示空间。 1.4数据输入原则 AE系统的应用软件数据输入遵循以下原则: 1、尽量减少用户输入动作的数量; 2、维护信息显示和数据输入的一致性; 3、交互应该是灵活的,对键盘和鼠标输入的灵活性提供支持; 4、在当前动作的语境中使用不合适的命令不起作用; 5、让用户控制交互流,用户可以跳过不必要的动作、改变所需动作的顺序 (如果允许的话)以及在不退出系统的情况下从错误状态中恢复; 6、为所有输入的动作提供帮助; 7、消除冗余输入。可能的话提供缺省值、绝不要让用户提供程序中可以自动 获取或计算出来的信息。 2用户界面设计规范 2.1界面规范的总体规定 本应用系统显示界面总体上分为三帧:菜单工具栏区域、审计资料树区域和应用软件工作区,如下图1-1
PROFACE 触摸屏触摸屏------报警画面的制作报警画面的制作报警画面的制作 报警画面的制作分为三部分:报警摘要,报警操作及子显示三部分。报警摘要即报警信息显示的内容,如:发生和响应的时间,发生的次数等。报警操作即对报警信息的处理方法,如对信息进行应答,移动,清除及排序等。子显示即对报警信息的进一步解释,对故障发生的原因及处理方法。一般情况下,报警摘要和报警操作是必须的,而子显示是可有可无的。下面,以下面的画面为例来介绍报警信息这三种画面的设置方法。 首先,编辑报警的信息,包括信息内容、启动位、等级及子显示的窗口号等。方法如下: 点击报警编辑图标 ,启动报警日志设置窗口,如下图: 报警操作 报警摘要 报警子显示
说明如下:1、报警类型选择 ★基本报警 基本报警类型只是对报警信息进行简单的显示,不能显示报警的具体信息,如报警时间,次数和恢复时间等。 2 4 3 1
①位地址-消息或摘要的启动位 ②类型-报警是以消息显示还是摘要显示。当以消息显示时,启动位动作时,报警信息在屏幕的最下方滚动显示,直至启动位复位;当以摘要显示时,还需要a-Tag配合使用才能显示摘要,监控字地址是摘要启动位的首地址。 ③消息/摘要文本-在此输入报警时要显示的文本信息 ④根据需要改变报警信息字体或背景的颜色 ★ 位报警 这是用的最多的一种报警形式。报警信息的启动位是一个位地址。当位地址闭合时,显示报警信息。配合Q-Tag,可以全面显示报警信息的详细信息,如:发生时间,次数及恢复时间等。本文也主要以此种报警形式为例介绍触摸屏报警画面的制作步骤。 ①位地址-报警信息的启动位 ②子显示-报警信息或文本所在的图面号(这一点尤为重要,此处的序号要和子显示窗口所在的图面号相对应!)
软件界面设计 界面的说法以往常见的是在人机工程学中。人机界面是指人机间相互施加影响的区域,凡参与人机信息交流的一切领域都属于人机界面。而设计艺术是研究人一物关系的学科,对象物所代表的不是简单的机器与设备,而是有广度与深度的物;这里的人也不是生物人,不能单纯地以人的生理特征进行分析。人的尺度,既应有作为自然人的尺度,还应有作为社会人的尺度;既研究生理、心理、环境等对人的影响和效能,也研究人的文化、审美、价值观念等方面的要求和变化。 设计的界面存在于人一物信息交流,甚至可以说,存在人物信息交流的一切领域都属于设计界面,它的内涵要素是极为广泛的。可将设计界面定义为设计中所面对、所分析的一切信息交互的总和,它反映着人一物之间的关系。 一、设计界面的存在 美国学者赫伯特.A.西蒙提出:设计是人工物的内部环境(人工物自身的物质和组织)和外部环境(人工物的工作或使用环境)的接合。所以设计是把握人工物内部环境与外部环境接合的学科,这种接合是围绕人来进行的。人是设计界面的一个方面,是认识的主体和设计服务的对象,而作为对象的物则是设计界面的另一个方面。它是包含着对象实体、环境及信息的综合体,就如我们看见一件产品、一栋建筑,它带给人的不仅有使用的功能、材料的质地,也包含着对传统思考、文化理喻、科学观念等的认知。任何一件作品的内容,都必须超出作品中所包含的那些个别物体的表象。分析物也就分析了设计界面存在的多样性。 为了便于认识和分析设计界面,可将设计界面分类为: 1)功能性设计界面接受物的功能信息,操纵与控制物,同时也包括与生产的接口,即材料运用、科学技术的应用等等。这一界面反映着设计与人造物的协调作用。 2)情感性设计界面即物要传递感受给人,取得与人的感情共鸣。这种感受的信息传达存在着确定性与不确定性的统一。情感把握在于深入目标对象的使用者的感情,而不是个人的情感抒发。设计?quot;投入热情,不投入感情,避免个人的任何主观臆断与个性的自由发挥。这-界面反映着设计与人的关系。 3)环境性设计界面外部环境因素对人的信息传递。任何一件或一个产品或平面视觉传达作品或室内外环境作品都不能脱离环境而存在,环境的物理条件与精神氛围是不可忽缺的界面因素。 应该说,设计界面是以功能性界面为基础,以环境性界面为前提,以情感性界面为重心而构成的,它们之间形成有机和系统的联系。 二、设计界面存在的方法论意义 当机械大工业发展起来的时候,如何有效操纵和控制产品或机械的问题导致了人机工程人体工学也进一步地扩大到人的思随着体力的简单劳动转向脑力的复杂劳动,二战后,学。. 维能力的设计方面,使设计能够支持、解放、扩展人的脑力劳动。在目前的知识经济时代,在满足了物质需求的情况下,人们追求自身个性的发展和情感诉求,设计必须要着重对人的情感需求进行考虑。设计因素复杂化导致设计评价标准困难化。一个个性化的设计作品能否被消费者所认同?新产品开发能不能被市场所接受?在目前,我国大部分企业实力还并不强大,设计开发失利承受力还不很强的情况下,如何系统地、有根据地认识、评价设计,使其符合市场,就需要对设计因素再认识。利用界面分析法,正是使设计因素条理化,避免将人作为生物人的片面和走出笼统地说设计=科学十艺术的简单误区。 现代的人机工程学和消费心理学为设计提供了科学的依据,它们的成功就在于实验、调查和数理表述,是较为可系的。同样对设计艺术而言,进行设计界面的分析,也要有生理学、心理学、文化学、生物学、技术学学科基础。从理论上来说,它要直接建立在信息论和控制论的基础之上。
软件界面设计规范 1.界面规范 .总体原则以用户为中心。 设计由用户控制的界面,而不是界面控制用户。清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。较快的响应速度。简单且美观。 .原则详述 1.2.1.用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。操作上假设是用户--而不是计算机或软件--开始动作。用户扮演主动角色,而不是扮演被动角色。在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。提供用户自定义设置。因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。Windows为用户提供了对许多这方面的访问。您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。在后台运行长进程时,保持前台式交互。例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。谅解。用户喜欢探索一个界面,并经常从尝试和错误中学习。一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。如果可行,还应提供可逆转或可还原的操作。即使在设计得很好得界面中,用户也可能犯错误。这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。有效的设计避免很可能导致错误的情况。它还包容潜在的用户错误,并且使用户易于还原。 1.2.2.清楚一致的设计一致允许用户将已有的知识传递到新的任务中,更快地学习新事物,并将更多的注意力集中在任务上。这是因为他们不必花时间来尝
1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素 2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。 3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。 4.进行系统分析和设计的第一步是___用户分析_____。 5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。 6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段 7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。 9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。 10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。 11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。 12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。 13. 计时器事件之间的间隔通过__interval__属性设置。 14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。 15. 设有下列循环体,要进行4次循环操作,请填空。 x = 1 Do x = x * 2 Print x Loop Until__x<=32__ 16. 下列程序段的执行结果为__2 3 5__。 x = 1 y = 1 For I = 1 To 3 F= x + y x = y y = F Print F; Next I 17. 以下为3个列表框联动的程序,试补充完整。 Private Sub Dir1_Change() File1.Path=Dir1.Path End Sub Private Sub Drive1_Change() Drivel.Path=File1.Path;Dir1.Path=Drivel.Path__[7]__ End Sub 18. 在下列事件过程中则响应该过程的对象名是cmdl,事件过程名是__窗口标题事件__。 Private Sub cmd1_Click() Form1.Caption=“VisualBasic Example” End Sub 19. 当将文本框的SelStar 属性设置为0时,表示选择第开始位置在第一个字符之前,设置为1时表示__[9]__。 20. 以下程序代码实现单击命令按钮Command1 时形成并输出一个主对角线上元素值为“-”,其他元素值为“+”第6*6 阶方阵。 Privas Sub Command1_Click() DimA(6,6) For I = 1 To 6 For J = 1 To 6 If I = J Then Print “-” Else __[10]__ End If Print A (I,J); Next J Print Next I End Sub 21. 字母B的KeyAscii 码值为65,其KeyCode码值___[11]__。 22. Visual Basic 中的控件分为3类:__[12]_、ActioveX 控件和可插入对象。
软件界面设计规 1.界面规 1.1.总体原则以用户为中心。 设计由用户控制的界面,而不是界面控制用户。清楚一致的设计。所有界面的风格保持一致,所有具有相同含义的术语保持一致,且易于理解拥有良好的直觉特征。以用户所熟悉的现实世界事务的抽象来给用户暗示和隐喻,来帮助用户能迅速学会软件的使用。较快的响应速度。简单且美观。 1.2.原则详述 1.2.1.用户控制用户界面设计的一个重要原则是用户应该总是感觉在控制软件而不是感觉被软件所控制。操作上假设是用户--而不是计算机或软件--开始动作。用户扮演主动角色,而不是扮演被动角色。在需要自动执行任务时,要以允许用户进行选择或控制它的方式来实现该自动任务。提供用户自定义设置。因为用户的技能和喜好各不相同,因此他们必须能够个性化界面的某些方面。Windows为用户提供了对许多这方面的访问。您的软件应该反应不同的系统属性--例如颜色、字体或其他选项的用户设置。采取交互式和易于感应的窗口,尽量避免使用模态对话框,而使用"非模式"辅助窗口。"模式"是一种状态,它排除一般的交互,或者限制用户只能进行特定的交互。当最好使用一个模式或该模式只是可替换的设计时--例如,用于在一个绘图程序中选定一个特定感觉--请确保该模式是显然的、可见的,是一个明确的用户选定的结果,并且容易取消。在后台运行长进程时,保持前台式交互。例如,当正在打印一个文档,即使该文档不能被改变,用户也应该可以最小化该窗口。谅解。用户喜欢探索一个界面,并经常从尝试和错误中学习。一个有效的界面允许交互式的发现,它只提供一组合适的选择,并在用户可能破坏系统或数据的情况时发出警告。如果可行,还应提供可逆转或可还原的操作。即使在设计得很好得界面中,用户也可能犯错误。这些错误既可以是物理上得(偶然地指向了错误的命令或数据),也可以是逻辑上的(对选定哪一个命令或哪些数据做出了错误的决定)。有效的设计避免很可能导致错误的情况。它还包容潜在的用户错误,并且使用户易于还原。 1.2.2.清楚一致的设计一致允许用户将已有的知识传递到新的任务中,更快地学习新事物,并将更多的注意力集中在任务上。这是因为他们不必花时间来尝