

教师学科教案[ 20 – 20 学年度第__学期]
任教学科:_____________
任教年级:_____________
任教老师:_____________
xx市实验学校
《数字交互界面设计》教学大纲
课程编号:ZF065407
课程名称:数字交互界面设计
总学时数:56
实验或上机学时:36
一、说明
(一)《数字交互界面设计》的课程性质:专业方向课
(二)教材及授课对象:《数字图形界面艺术设计》,鲁晓波、詹炳宏,清华大学出版社,2006年4月;视觉传达本科
(三)《数字交互界面设计》的课程目标(教学目标):本课程侧重于人与产品及环境的交互,目的是使学生理解交互设计理论,掌握从控制和交流角度展开设计方法,理解人的认知行为和交互界面之间的有机联系,掌握交互界面设计中的模式理念,结合课题设计进行运用。通过本课程的学习,使学生综合运用本专业方向所学的知识,达到融会贯通,提高其创意实践水平。
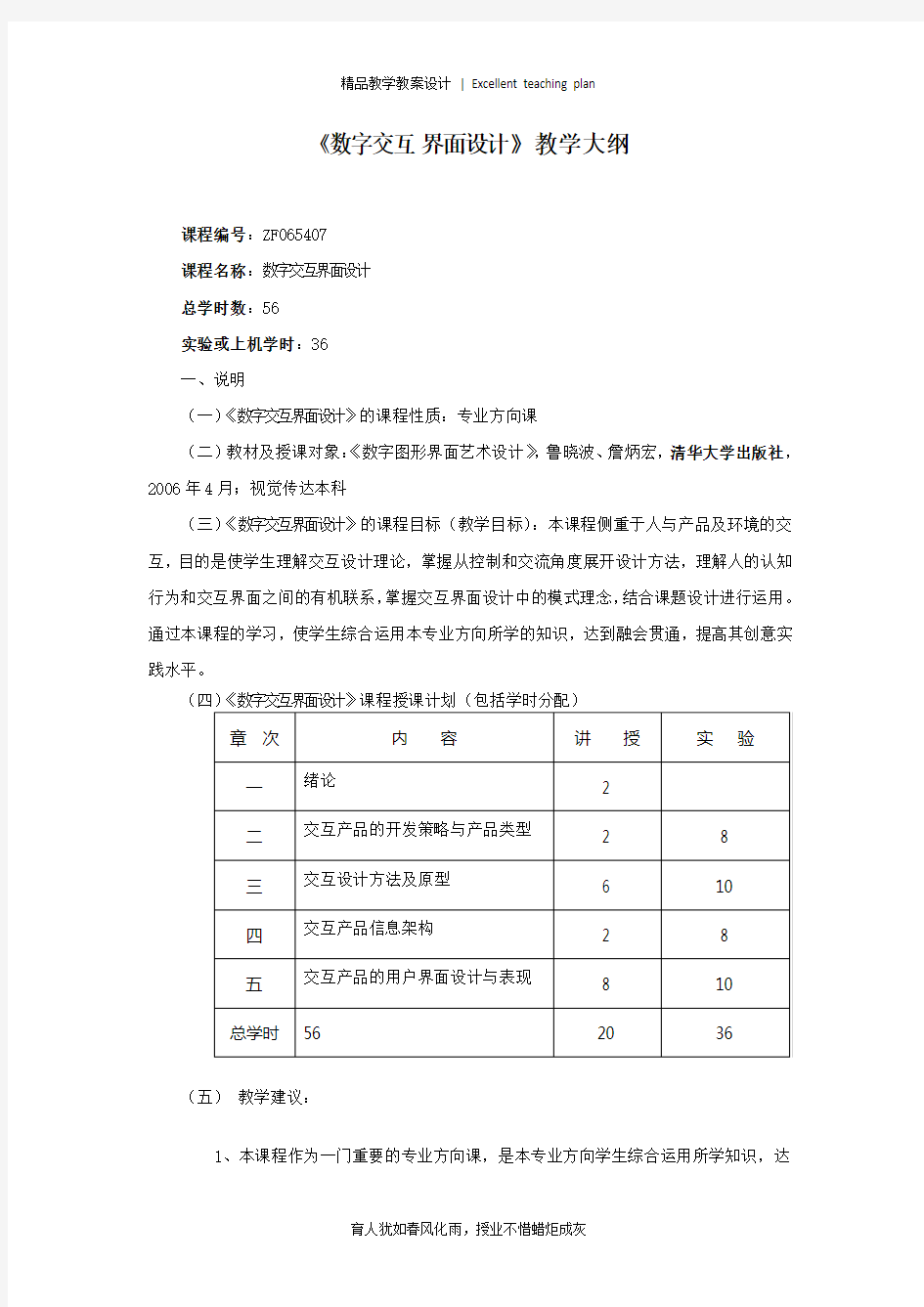
(四)《数字交互界面设计》课程授课计划(包括学时分配)
(五)教学建议:
1、本课程作为一门重要的专业方向课,是本专业方向学生综合运用所学知识,达
到融会贯通的实践类课程。精讲多练,注重学生实际动手能力的培养。
2.本课程在教学中要尽力开拓学生的知识面,不仅讲授与本专业相关的知识.而且
可涉及多方面的知识。
3.本课程应重视结合案例讲授。收集及分析设计案例,并提供给学生参考。
(六)考核要求:本课程的成绩考核方式为考试,平时作业分数作为平时成绩,最后考试与平时成绩比例为70%和30%。
评分标准:
(考核方式及评分标准可由任课教师根据具体教学情况适当变通)
二、教学内容
第一章绪论
主要教学目标:通过学习了解移动和网络环境下的交互方式;了解移动生态系统的多层结构,掌握所包含事物的概念和相互关系;了解国内外交互产品运营模式和成败经验。
教学方法及教学手段:理论讲述为主,结合提问环节;使用图片与多媒体。
教学重点及难点:移动和网络环境下的交互方式;交互设备的特点与优势。
第一节交互设计概念
第二节人机交互方法
第三节移动和网络环境下的交互方式
第四节移动生态系统概述
第五节交互设备的特点与优势
第二章交互产品的开发策略与产品类型
主要教学目标:通过学习了解并掌握制定以用户为中心,以应用环境为基础的开发策略的流程与方法;学会从多角度分析和评判产品的优缺点。
教学方法及教学手段:理论讲述为主,结合案例分析;使用图片与多媒体。
教学重点及难点:如何制定以用户为中心,以应用环境为基础的开发策略;学会从多角度分析和评判产品的优缺点。
第一节交互产品的类型
第二节各种类型产品的优缺点
第三章交互设计方法及原型
主要教学目标:通过本章学习,要求了解并掌握交互设计的调研方法、原型设计等流程环节,以此作为切入点并培养学生的创造性思维能力。
教学方法及教学手段:理论讲述为主,结合案例分析;使用图片与多媒体。
教学重点及难点:典型用户、情境、原型设计;调研方法、典型用户。
第一节交互设计方法
第二节交互作品的原型设计
第四章交互产品信息架构
主要教学目标:通过本章学习,要求了解信息架构的概念、掌握交互产品信息组织的原则和方法;理解不同载体交互产品信息架构之间的区别,以此培养学生的创造性思维能力。
教学方法及教学手段:理论讲述为主,结合案例分析;使用图片与多媒体。
教学重点及难点:交互产品信息组织的原则、方法和工具;移动交互产品信息组织的原则和方法。
第一节交互产品信息组织的原则和方法
第二节交互产品信息组织的工具
第五章交互产品的用户界面设计与表现
主要教学目标:通过本章学习,要求掌握界面设计的原则和方法;掌握导航设计的原则和方法;掌握信息设计的理论和方法;掌握视觉设计的原则和方法。使学生能够将理论知识转化为实际设计的过程,有利于学生掌握更多的界面设计知识。
教学方法及教学手段:理论讲述为主,结合案例分析;使用图片与多媒体。
教学重点及难点:界面设计;导航设计
第一节界面设计
第二节导航设计
第三节信息设计
第四节视觉设计
三、参考文献
1、李乐山主编,《人机界面设计》,科学出版社出版社,2009年8 月(第1版)
2、Eric Butow.主编,陈大炜译,《用户界面设计指南》,机械工业出版社,2008年2月(第1版)
四、教研室:数字艺术教研室课程主讲负责人:高源院长审核签名:
让界面更加清爽 时间:2011-05-17 10:56 来源:https://www.doczj.com/doc/c113453237.html, 作者:szwjerry 点击:1010次 关键词:界面,更加,清爽,夏日,酷热,天气,灿烂,阳光,夏日里,获得 夏日要到了,酷热的天气,灿烂的阳光,想在夏日里获得众人的目光和赞美,快试试小白介绍的几招,一起打造清爽的夏日装,让在一切更加舒服,有活力。 嗯…咳咳。这是说视觉界面上设计的事,无论是web、移动或客户端,要想视觉更加清爽下面的建议都会有帮助的。 1.让布局更有空间感 脱掉!嗯…对的… 要想清爽,就得把身上多余的衣物,一层一层的脱掉! 在一个有限的空间里塞满大量的元素和信息,就算设计再华丽,信息再精彩,焦点还是无法长期停留在该空间。对于信息量丰富的界面,要想视觉清爽,空间感显得有为重要,这包括:主次信息之间的比例,各个信息模块之间的距离,单个模块里信息的间距。
2.使用简单的几何元素
曲线!嗯…也不完全这样理解… 脱掉厚重的衣物,身体的线条自然会显现出来,但想吸引更多的目光,那就得把线条练得好点。 在界面中使用简单几何元素做点缀或分割,有助于视觉焦点迅速寻找主要内容,便于信息的传达。 几何元素在人的思绪中是一种没有滞碍的概念,往往传达出干净有力,目的明确的态度和姿态,这最符合清爽的氛围。
3.留白和采用浅色系的邻近色
夏日,海滩上,鲜艳的色彩的确是夺目的主角。 但作为日常着装,那样的色彩就不耐看了,而简单浅色系则显得干净舒服。 色彩在界面的作用是营造体验氛围,为的是更好的突显内容,尽量减小使用中的干扰,建议太强烈的色彩不适于在以大量信息为主题的常用界面设计中。 适合营造氛围的邻近色特点是,层次丰富、活泼,既保持了统一的优点,却没单调、呆板的缺点。而浅色系的色彩与白色相搭配显得界面单纯、柔和、谐调,却有优雅、微妙的色感。
数字出版物界面设计中的3C原则 2010-06-29 01:05来源:作者: 网友评论 0 条浏览次数 296 每一位多媒体艺术设计师都期望自己设计完成的数字出版物界面能够做到整洁漂亮,其实要做到这一点并不难。那就是在设计中严格遵循界面设计中的3C原则,即Concision(简洁)、Coherence(一致性)、Contrast(对比度)。下面结合一些实际案例具体分析。? 1。 Concision(简洁原则)?现实生活与设计之间到底有多远?这两者间又有着怎样的一种关联与区别?我们来看2张图:图1是一张江南水乡的摄影作品;图2是我国著名绘画大师吴冠中先生的作品,其题材也是江南水乡。通过对两张图的对比,我们不难发现:艺术(含设计)并非是现实生活的原样照搬。艺术(含设计)绝不仅仅是简单地再现具体的物象和特征,而是要表达一定的意图和要求,在适当的环境里为人们所理解和接受.绘画是以带给人们美感为主要目标,设计与绘画有内在联系,但也不尽相同。设计是以满足人们的实用和需求为主要目标。同时,设计还要求能够给人们留下较为深刻的印象。从人的记忆能力角度来说,由于人的大脑一次最多可记忆五到七条信息,因而设计需要比绘画更单纯、清晰和精确.网页页面设计属于设计的一种,同样要求简练、准确。 保持简洁的常用做法是使用一个醒目的标题,这个标题常常采用图形来表示,但
图形同样要求简洁.如图3所示,它是一个商业多媒体网站的主页,在这里,设计师用该商业网站中所出售的各种商品拼出网站的名称“GIORDANO”,使人们在了解所售商品的同时,也记住了网站的名称. 2。Coherence(一致性原则)?多媒体作品由于作品构成的特点决定了其必然要由多个界面组成,因此在多媒体界面设计中如何保证各个界面之间的一致性成为一个至关重要的问题。 从图4、图5中我们不难发现,这部作品中的各个界面应用了相似的布局,各界面中的主要元素与界面整体的色彩和风格保持了严格的一致性.界面均采用线条和图像有机结合的处理手法,各界面的主要字体和颜色保持一致并注意到了色彩搭配的变化与和谐。?应该讲,界面的一致性可以有效地统一整部作品的设计风格,使整个作品看起来变而不散。? ?
游戏界面设计基础-交互 对于游戏界面设计还需要交互么?回答是需要的,交互也可以说是用户体验,交互就是通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机的关系,从而可以有效的达到使用者的目标. 什么是交互?用这张图来说一下: 我们可以看的出来,这张图的交互的整个区域就在它的右边,也就是登录入口这里.但是有一部的交互体验是隐藏起来的,比如它的提莫熊猫造型,它的文字部分,为什么这么说? 用户体验除了和按钮或者app这种直接的互动之外,它还有一种隐性上的互动,那就是视觉上的互动,听觉上的或者感觉上的一种互动. 我们还是用上面的英雄联盟的登录界面为例子,从图片和文字上来看,我们可以知道它是为端午节做的一次推广,因为在文字上有”粽子节的惊喜”,而这个人物的熊猫造型也是在表达着一种信息,可能是出现了一个图上面的人物或者道具或者新玩法.这就是一种交互一种用户体验.当然这种交互用的很少大部分的用户体验是在人与机器的交互上面. 如何做好用户体验 目标,任务,行文,互动,易用性,易学性,用户习惯 首先我们要明确目标,我们要知道用户为什么要做这个事情,他操作我这个产品是要干什么? 然后就是要明确任务,我的这个产品,我都要完成那些事情,用户要完成某一操作要做那些任务.(比如,我要吃饭,吃饭就是我的目标,而任务,就是我要想吃饭,就得去买菜洗菜等等,这就是任务).
然后是行为,行为很简单,就是我完成这些任务的方式.(比如洗菜,我的行为就是,打开水龙头,把才放到水里). 接下来就是互动,做好用户体验,它的互动是非常重要的.互动怎么理解,就比如一个产品一个app,我要在里边安一个按钮,当我按了之后,我怎么知道我是否按成功了,有的产品会让按钮闪一下,有的会变一下颜色,这样我就能确定我已经按成功了,这就是一个非常好的互动. 好的用户体验还要具备易学性和易用性,简单来说,这个产品要非常的好用,操作很简单. 最后一点就是用户习惯,我们要记住的一点,千万不要改变用户的习惯,所以我们在做一些操作界面的时候要考虑到用户习惯. 游戏界面设计师要懂得交互的知识,要知道什么是用户体验,这样才能做出符合用户操作习惯的界面,对于设计师来说,不断学习是提高自己的主要方法,不断练习是巩固自己技能积累经验的手段. 文章由承辉学院原创
界面设计 在软件或者网页设计领域,往往有朴素、花哨、现代等风格划分,但很明显这种划分不适合于游戏。游戏风格的划分要根据游戏的种类和世界观,例如RPG中,武侠玄幻魔幻之分是最为明显的,武侠中,经常使用一些武器作为按钮、编织花纹作为背景、配合一些古体字;玄幻中较之武侠类型会增加许多光影效果例如法阵、符咒等;而西方魔幻与我们中国的武侠玄幻区别较大,一般以金属或者树枝作为页面元素,走宏伟或者自然路线。当然了,最常出现的元素就是羊皮纸了。 而其他类似的游戏,没有明确的世界观,则主要侧重清晰简洁的界面设计,同时这也是为大多数人所接受的。时下受vista、win7等引领的水晶控件风格在各个新生游戏中均有体现。 在元素的选择上要保持一致性,这是毋庸置疑的铁则。我个人觉得比较难以设计的不是图标、而是各种显示信息的窗口,良好的交互性正是在这里体现的。 用户导向(User oriented)原则 设计游戏首先要明确到底谁是玩家,要站在玩家的观点和立场上来考虑界面设计。要做到这一点,必须要和玩家来沟通,了解他们的需求、目标、期望和偏好等。游戏设计者要清楚,玩家之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于软件的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统等都会有不同。设计者如果忽视了这些差别,设计出的游戏在不同的机器上显示就会造成混乱。 KISS(Keep It Simple And Stupid)原则 KISS原则就是"Keep It Simple And Stupid"的缩写,简洁和易于操作是游戏设计的最重要的原则。毕竟,现在游戏数量多、主体玩家耐性低,除了经营类和战略类游戏,没有必要在游戏中设置过多的操作,即使是这两类游戏,也会精心设计一个新手教程使玩家迅速入门。该原则一般的要求,在任何允许的情况下,都应该尽量向玩家提示游戏技巧,不要什么都等玩家自己去摸索,例如道具的功能、技能的用途等;不要让玩家发呆、无事可做,特别是在场景过度的时候,现下仅有一个进度条提示已经远远不够,有的游戏通过播放动画的形式来过度,而比较低成本的方式是在场景过度时显示一段游戏攻略或技巧的文字供玩家阅读。 布局控制 关于游戏界面排版布局方面,很多设计者重视不够,游戏排版设计的过于死板,甚至照抄他人。如果界面的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰玩家的阅读。一般在设计上所要遵循的原理有:
《人机交互设计实践》教学大纲 课程类别:专业必修课程 课程代码: 课程名称:人机交互设计实践 Human Computer Interaction Practice 学时学分:48学时;2学分 预修课程:高级语言程序设计,网页设计 适用专业:计算机科学与技术 开课部门:信息学院 一、课程的地位、目标和任务 本课程主体为计算机科学与技术专业的本科学生,该课程属于专业必修课程,主要培养学生人机交互界面的设计与实现的能力,在学生具备信息系统设计能力的同时也掌握一些人机交互设计方面的知识,为设计并实现能够更好满足实际用户需要的系统奠定基础。 人机交互是一个非常宽泛的领域,本门课主要介绍人机交互的界面设计。要求学生具有高级语言程序设计和网页设计方面的知识,对面向对象的编程思想要有所了解。本课程的重点是人机交互界面的技术实现,而不是人机交互的认知学、心理学、美学、色彩学方面的知识。课程主要内容包括:人机界面样式的设计、人机界面交互的实现方法、C/S与B/S统一模式的人机界面设计。 学生学习该课程后能与Web技术,数据库等知识一同应用,设计出具有良好人机交互界面的应用系统;同时也为学生的毕业设计和将来从事技术工作储备必备的专业知识。 二、与相关课程的联系与分工 本门实践课在人机交互这一个广泛的领域中,重点强调人机交互的界面设计。要求学生具有高级语言程序设计和网页设计方面的知识,对面向对象的编程思想要有所了解。高级语言包括:C语言,面向对象的编程Java语言,还可以是下列任何一种编程语言:VB、https://www.doczj.com/doc/c113453237.html,、C#、JavaScript。网页设计要求掌握HTML语言、CSS。 学生完成实践后能结合后续课程一同应用,设计出具有良好人机交互界面的应用系统;同时也为学生的毕业设计和将来从事相关技术工作打好基础。 三、教学内容、要求及主要实践教学条件 项目一:儿童教育互动界面的设计与实现 【教学内容】设计并实现具有基本应用功能的交互性界面的设计,要求学生设计一个儿童教育互动界面。通过本实践的锻炼,使学生体会标记语言的文档格式,标记语言在界
数字博物馆中界面设计的应用 1组成数字博物馆用户界面视觉设计的主要元素 (1)文字与图像。文字与图像是整个数字博物馆用户界面视觉设计的基础元素。对于数字博物馆来说,对其文字与图像的设计的首要条件就是整体性,用图像表现内容,用文字体现细节。共同作用于整个数字博物馆用户界面。图像是视觉传达的间接表现形式,只要恰当处理就能在一定程度上引起观阅者的共鸣,从而传递出整体设计的形象性与精致感,进一步引起读者继续浏览的兴趣。对于文字与图像的处理,设计者要根据数字博物馆的不同特征来进行具有针对性的处理,在设计之中尤其是图像要处理得当,且符合大众的审美趋势。 (2)色彩。对于界面设计来说,其色彩是创造意境、打造核心形象的主要手段之一。目前,在我国数字博物馆中其界面设计的主要色彩,普遍采用蓝色,这一代表着理性、智慧、沟通的颜色作为整个数字博物院的颜色基调。但是不同颜色有着不同的情感,给观众带来不同的心理感受,对于色彩的选择要符合博物馆本身的特色,而并非固定的颜色。合理的色彩搭配能够使界面设计更加精彩,更加耐人寻味。 (3)交互平台。对于数字博物馆来说,其主要的开放方式是通过计算机与网络对于参观者进行开放的,所以在其开放的过程之中,参观者享有绝对的主动性与选择权。而交互平台的主要功能就是数字化的、网络化的博物馆讲解员,所以交互平台的主要设计理念就是要在保障简单易用的基础上,强调其功能性,作为导航系统,其内在必须包含
的要素为长训功能与帮助页面。 (4)版式设计。对于数字博物馆来说,其版式设计主要体现了整个博物馆用户界面的艺术性与完整性。而对于目前来说,数字博物馆对于用户界面设计的主要理念就是追求艺术性与简洁性的,是浏览者在参观数字博物馆时转换自如,且对于重要信息浏览一目了然。同时,可以进一步减少浏览者在参观过程之中的视觉疲劳,增加访问量与用户勤度。而艺术性则是对于数字博物馆的个性化要求,具有艺术性、文化性的感官设计,可以在一定程度上表现出自身的个性化,有利于吸引参观者。 2数字博物馆用户界面视觉设计的主要原则 (1)易用性。对于数字博物馆来说,其具体的使用者不受年龄、阶层、性别等外在因素的限制,所以其受众相对来说比较广泛,这就要求,其首要的设计原则便是易用性。易用性,简单来说就是便于操作,从而吸引更多的互联网用户步入数字博物馆进行浏览。易用性的主要设计条件为,其一,版式设计要突出合理性,便于参观者进行浏览。其二,设计主题要求具有突出性,将要表现的主题使用衬托等因素,进行突出的表现。其三,色彩设计,具有统一性,简单且突出艺术性。其四,设计条例要求具有清晰性,条清缕析,设计内容进行直观的放映。其五,设计风格要求具有统一性,无论是文字、图片,还是色彩要求具有一定的统一风格,在表现形式上呈现一致性。 (2)趣味性。在易用性的基础上,数字博物馆要注重对于网站趣味性的构建,简单实用可以在一定程度上增加网站的受众而积,但是趣味
《UI设计基础》课程教学大纲 课程名称:UI设计基础User Interface Design 课程类别:专业教育选修课程开课单位:设计艺术系课程编码:23113045 总学时数:32 学分:2 适用专业:视觉传达设计先修课程:图形创意等 考核方式:操作 一、课程内容 理论部分: (一)认识界面 1、UI概述 2、图形化的界面 (二)人机界面 1、回归人性的界面设计 2、为用户而设计 3、人机工程学 (三)界面的整体设计 1、分析阶段 2、实施阶段 3、界面视图 (四)界面的视觉设计 1、界面设计的基本途径 2、界面的信息设计 3、图标设计
4、界面布局与元素设计 (五)网页界面的设计 1、网页界面的认识 2、网页界面系统 3、网页界面信息传达 (六)游戏界面的设计 1、游戏界面的概述 2、游戏平台的视频界面设计 1 3、游戏平台的操作界面设计 4、游戏界面的音频设计 (七)软件界面的设计 1、软件界面设计的整体思考 2、软件界面的文本、图形 3、为“交互”服务:角色、场景和礼貌 (八)便携电子产品界面的设计 1、便携电子产品界面的概述 2、便携电子产品界面设计的特殊性 3、便携电子产品界面的视觉要素分析实践部分: 实践一网页界面设计 实践二游戏界面设计 实践三电子产品界面设计 二、大纲说明
(一)课程的性质和任务 UI设计是一门新的学科,也称之为当代的新媒体,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。UI设计是视觉传达设计专业的专业选修课程之一,是在继专业设计课程基础上的延续和提高,全面的完善了设计专业学生的专业素养。课程实践中注重对各专业基础课程的统合和整体应用。 (二)课程教学的基本要求 通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术,熟悉UI 设计的流程与特点,并运用ADOBE PHOTOSHOP、indesign等设计软件完成其视觉表现,独立完成UI设计的全过程。 (三)课程内容各层次的教学重点、难点、教学环节及教学方法的建议 教学重点、难点: 1(认识界面 重点:了解界面 难点:概念性的认识,图形化的界面 2(人机界面 重点:人性的界面设计 2 难点:为用户而设计的理解,界面设计中的人机工程 3.界面的整体设计 重点:分析阶段、实施阶段、用户分析、市场与目标分析 难点:对象的模型化、界面视图的设计、界面整体设计的分析以及实施 4(界面的视觉设计
目录 第一章设计任务及要求 ---------------------------------------------------------------------------------------------------------------- 1 1.1设计依据-------------------------------------------------------------------------------------------------------------------------- 1 1.2课程设计内容 ------------------------------------------------------------------------------------------------------------------- 1 1.3课程设计要求 ------------------------------------------------------------------------------------------------------------------- 1 第二章设计原理-------------------------------------------------------------------------------------------------------------------------- 2 2.1设计题目分析 ------------------------------------------------------------------------------------------------------------------- 2 2.2 设计原理------------------------------------------------------------------------------------------------------------------------- 2 第三章设计实现-------------------------------------------------------------------------------------------------------------------------- 4 3.1 菜单栏编辑---------------------------------------------------------------------------------------------------------------------- 4 3.2 控件及代码的加入 ------------------------------------------------------------------------------------------------------------ 6 3.2.2 控件按钮的创建 ------------------------------------------------------------------------------------------------------ 7 3.2.3 控件代码加入 --------------------------------------------------------------------------------------------------------- 8 3.4 图像灰度处理 ------------------------------------------------------------------------------------------------------------------ 9 3.5 亮度调节------------------------------------------------------------------------------------------------------------------------- 9 3.6 底片处理----------------------------------------------------------------------------------------------------------------------- 11 3.7 直方图均衡化 ---------------------------------------------------------------------------------------------------------------- 12 第四章结果分析及总结 -------------------------------------------------------------------------------------------------------------- 13 第五章参考文献------------------------------------------------------------------------------------------------------------------------ 14 第六章附录 ------------------------------------------------------------------------------------------------------------------------------ 15
《网页界面设计》课程教学大纲 一、课程名称:网页界面设计 课程代码: 课程负责人: 二、学时与学分:56学时,3.5学分 三、课程性质:必修 四、适用专业:视觉传达/数字媒体设计/网络与新媒体 五、使用教材: 余兰亭编.《网页设计:从界面布局到视觉表现(视频版)》.人民邮电出版社,2018年2月 六、参考教材: 陈洁、杨瑞梅编.《HTML+CSS+前端开发(慕课版)》.人民邮电出版社,2017年5月; 七、开课单位:艺术设计学院 八、课程的目的和任务: 网页界面设计为视觉传达专业的专业必修课程。通过对网站设计流程、网站交互及网页界面排版理论知识与经典案例的讲解,辅助PS、AI、Axure、DW软件的实践操作让学生能够独立设计及制作静态网页界面。在教学过程中鼓励学生自主收集优秀网站界面,在实践中能了解网页的设计原则,以及网页功能结构、交互设计、视觉设计的重要性。通过该课程的学习,培养学生的审美能力、创新能力、动手能力和自学能力以及分析能力和解决问题的能力。 九、课程的教学基本要求: 网页界面设计是一门集艺术设计与计算机专业相交叉的学科,涵盖的知识点广,本课程所针对的是网页设计中的网站建设、前端界面和交互设计。因此应在学习版式设计、Photoshop、Illustrator、界面与交互设计课程后,才能更有效地进行网页设计的教学。在辅导实战作业时,必须加强理论与实践的联系。 十、课程的主要内容: 第一章网页设计的概论 1.教学目标: ①掌握网站的基础概念。 ②熟悉网站的分类。 2.教学内容: 第一节认识网站 第二节网页界面空间的影响要素 第三节网站开发的团队与协作 第四节网页的制作流程 3.教学重点: 理解网站的基本理论知识。 4.教学难点:
课程名称界面(UI)设计 课程编号课程类别必修 课程学时 48 课程学分 3 课程实施方式(即教学组织形式、采用的教学方法及手段) 考核方式考查 开设时间第二学期 使用教材创意UI Photoshop玩转图标设计,Art eyes设计工作室编著,人 民邮电出版社2015年1月 内容简介通过案例的方式介绍了如何使用Photoshop进行图标设计。从轻松迈 向图标王国、掌控图标创意原则、图标设计与软件操作、扁平化图标设计、质感图标的设计、涂鸦风格图标设计到玩转图标应用和附录逐一讲解,使读者由浅入深,逐步了解使用Photoshop制作图标的整体设计思路和制作过程。 课程的目的与任务 1、知识目标 通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。 2、能力目标 通过本课程的学习,学生应该掌握软件的基本操作,并初步具备:UI界面设计能力; 3、素质目标 通过本课程的教学,我们重要的是培养学生观察生活、体验生活、体验、审美能力、吃苦精神和激发学生的创造能力的方法和手段。 课程学习指导《UI设计》是艺术设计专业(平面设计方向)的专业核心课程, 是在图形图像处理、企业VI、标志设计课程基础上的延续和提高。课程几乎涉及到了平面设计专业基础课程的各个方面,课程实践中注重对各专业基础课程如图形设计、编排设计、字体设计、构成设计等课程的统合和整体应用。UI界面设计是一门新的学科,也称之为当代的新媒体,它是跨学科的学术领域,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。 在教学过程中,应立足于加强学生实际操作能力的培养,采用项目教学,以工作任务引领提高学生学习兴趣,激发学生的成就动机。 教学过程中教师应积极引导学生提升职业素养,提高职业道德。
课程设计项目 项目1 Windows软件界面设计(12学时) ⒈目的与要求 在熟练掌握人机界面相关原则和开发方法的基础上,考察对人机界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单的Windows软件界面,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用.NET软件开发工具),设计一个实用性强、界面友好的、简单的Windows软件。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。可选项目包括工具软件、播放器、数据库管理系统等。注重软件的界面设计,要求设计出软件安装界面、主界面及各功能界面。时间充裕的前提下,应尽量完成软件的功能。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件开发工具的使用方法,比如Visual https://www.doczj.com/doc/c113453237.html,。理解并掌握人机界面中的重要设计原则,掌握原型开发方法,熟悉Windows图形用户界面的特点、设计原则。 项目2 Web网页界面设计(12学时) ⒈目的与要求 在熟悉人机界面重要的设计原则,特别是网页设计原则,以及开发方法的基
础上,考察对网页界面的设计理念和原则的掌握程度,使学生能够将相关理论和知识应用于实际系统的开发中。通过设计一个简单实用的网站,进一步理解人机界面设计方法及其在实际软件开发过程中的应用。学生应能够较熟练地将相关理论和知识应用于所设计的软件系统中,软件界面符合重要的界面设计原则。 ⒉任务及说明 使用有关软件工具(推荐使用Dreamweaver软件工具),设计一个简单实用的网站。选题自由,但需要注意实用性和友好性,能在规定的时间内完成。网站类型任选,可以是商业网站、娱乐网站、儿童网站、信息网站或门户网站等。所设计的网站要符合网站主题。要注重网页的界面设计,要设计出网站的主界面及各主要功能界面。网页的色彩、布局设计合理,动画、图片使用合理。完成后要提交项目报告和程序源代码文件。 3. 预备知识及准备 掌握有关软件工具的使用方法,比如Dreamweaver。掌握网页设计原则、常见的网页布局、网页中颜色的合理搭配。进一步掌握原型开发方法。在网上或者在生活中搜集素材,做好网站的规划。 项目3 手机软件用户界面设计及项目评估(12学时)⒈目的与要求 在熟练掌握人机界面相关设计原则、开发方法的基础上,能够在实际设计过程中合理地利用所学过的知识。通过设计一个手机软件,加深对人机界面开发方法及其在实际软件开发过程中的应用的理解。学生应能够较熟练地将相关理论和知识应用于所设计的软件中,软件界面符合重要的界面设计原则。 ⒉任务及说明 在某个手机平台上设计一个简单的软件。可选的软件平台如诺基亚的Symbian、谷歌的Android、苹果的iOS、微软的Windows Mobile等。推荐Windows Mobile。开发工具不限,比如Visual https://www.doczj.com/doc/c113453237.html,,Java ME等。注意要根据所选择的手机软件平台来确定开发工具,因为不同的平台开发工具不一样。不过几乎所有手机平台都支持Java ME。选题不限,但需要注意实用性和友好性,且能在规定的时间内完成并进行项目评估。可选项目包括工具软件、播放器、游戏软件
《人机交互技术》教学大纲 本课程是计算机科学与技术专业选修课。人机交互及人机界面的研究是计 算机科学与心理学(动机心理学、认知心理学)两大科学相结合的产物,是国际 上最为活跃的研究方向之一。计算机是人类有史以来发明的最复杂的工具,给人 造成了巨大的脑力负担、学习困难、严重事故、大量职业病等问题。“对用户友 好”的设计理念是人机界面设计进入新的发展阶段的标志。本课程主要是研究 “以人为本”的人机交互,有效地解决由于界面所带来的用户使用问题,这也是当前普遍性问题和难点性问题。 三、课程基本要求 1理解并掌握人机界面设计的基本概念、基本理论
2?能够使用各种交互设备、掌握各种交互技术;能够对人机交互界面做出正确可用性评估;能够完成对人机交互界面的建模及实现相应地人机交互界面。 通过本课程的学习使学生掌握人机交互的研究对象、研究内容,建立正确的认知观;学会各种交互设备的使用、理解并掌握各种交互技术;理解并掌握可用性分析原理并对界面的可用性做出正确的评估;理解并掌握人机交互界面的表示模型及软件结构。 四、课程内容及学时分配 第1章绪论 1.1什么是人机交互 1.2人机交互的研究内容 1.3人机交互的发展历史 1.4人机交互的应用 教学目的与要求: 掌握人机交互的基本概念; 理解人机交互的研究内容; 了解人机交互的形成与发展过程; 了解人机交互的应用; 重点:人机交互的基本概念,人机交互的研究内容; 难点:人机交互的研究内容; 第2章感知和认知基础 2.1人的感知 2.2认知过程与交互设计原则
2.3概念模型及对概念模型的认知 2.4分布式认知 教学目的与要求: 理解人的视觉,听觉,触觉认知; 掌握认知过程与交互设计原则; 掌握概念模型及对概念模型的认知; 理解分布式认知的概念; 理解分布式认知理论特征; 链接分布式认知在人机交互中的应用; 重点:人的感知、认知过程与交互设计原则、概念模型; 难点:概念模型,分布式认知; 第3章交互设备 3.1输入设备 3.2输出设备 3.3虚拟现实交互设备 3.4交互设备的整合应用 教学目的与要求: 会使用文本、图像、指点等输入设备; 会使用显示器、打印机、语音交互设备; 了解虚拟现实交互设备; 了解三维空间定位设备、三维显示设备;
交互设计常用中英文专业术语(完整版) 时间:2017-05-31 出处:Designer_Oliver 阅读量:1381 最近开始整理交互设计师在工作和职场交流中常用的英语词汇,包括了设计方向、设计领域、职业、专业学科、交互设计专用术语、设计方法、界面、ui、布局、控件、手势、产品、商业、技术、用研、数据分析、计费模式、信息可视化、成果、其他20个方面,陆续通过4-5篇文章的形式分享给大家。 设计方向 conversation design 对话式设计 experience design 经历设计 graphic design 平面设计 industry design 工业设计 information design 信息设计 interaction design 交互设计 product design 产品设计 service design 服务设计 ui design 界面设计 user experience design 用户体验设计 user centered design 以用户为中心的设计 visual design 视觉设计 设计领域 ai_artificial intelligence 人工智能 ar_augmented reality 增强现实 diet 饮食 education 教育 finance 金融 mobile internet 移动互联网 internet 互联网 iot_internet of thing 物联网 smart home 智能家居 shopping 购物 traditional industry 传统行业 ugv_unmanned ground vehicle 无人驾驶地面车辆 vr_virtual reality 虚拟现实 wearable device 穿戴式设备 职业 bd_business development 业务拓展 front end 前端,前端工程师 interaction designer 交互设计师 operation 运维工程师 product designer 产品设计师
2012年第05期 吉林省教育学院学报 No.05,2012 第28卷JOURNAL OF EDUCATIONAL INSTITUTE OF JILIN PROVINCE Vol .28(总305期) Total No .305 收稿日期:2012—02—22 作者简介:罗莹(1981—),女,辽宁铁岭人。呼伦贝尔学院美术学院,助教,硕士研究生,研究方向:工业设计及其理论。 交互界面设计教学中的新媒体艺术 罗 莹 (呼伦贝尔学院美术学院,内蒙古呼伦贝尔021008) 摘要:本文以交互界面设计课程为起点,认真解读了交互界面设计课程的应用范围,把交互界面设计课程从三个部分进行阐述,即人与机器、机器与机器、多方位多角度的人机交互,阐释了未来交互界面设计的发展方向,从而引进新媒体艺术的概念,论述新媒体艺术的现状和未来发展的可能。 关键词:交互界面设计教学;人机交互界面;新媒体艺术;后现代艺术中图分类号:G642 文献标识码:A 文章编号:1671—1580(2012)05—0065—02 交互界面设计是一门新兴专业课程,已经在很 多艺术类高校或者综合型大学中开展起来了,我们可以这样理解交互界面设计,我们与身边的事物接 触都需要有个接触面, 物品的接触面与人的某个器官接触相互作用,人的动作使机器、物品产生变化, 反之,物品也给我们人一个相互的作用。这门新兴学科应用范围最广泛的要属于人机界面交互了,随 着新时代的到来, 计算机在我们的生活领域里面已经不能割舍,逐渐成为我们生活中的重要部分。 一、界面交互设计教学课程的三种界面交互讲授方式 第一种是单纯的人与机器的相互作用,界面与界面产生交互行为,最终产生交互结果。例如:人想在网页上找到资料,必须首先在电脑上打开网页,然 后在地址栏里面输入常用的搜索工具(百度、搜狐等)、接着打开搜索工具,在搜索内容中输入我们要 查找的内容,我们需要的资料就可以找出来了,这样就完成了一次人与机器的相互交流。 第二种是机器与机器之间的通过媒介进行相互作用,从而达到相互交互的目的。机器与机器之间的交互界面设计,一种是要以人的意志为转移,未来 智能化机器人可以代替人的机械式的劳动,充当未来家庭的保姆, 代替人类做一些在家庭里面天天重复的简单工作,从而达到机器与机器的充分交互,使人类减轻生活所带来的压力,一心投入到工作当中, 推动人类的发展进程和人类智能的提高。例如:人 类提前给机器人设定好指令是准备晚餐,机器人就按照之前设定好几套晚餐的方案进行备菜、做饭,能 够熟练地使用一些厨房用具(微波炉、 电磁炉、燃气灶、抽油烟机、洗碗机、烤箱等)。这种机器与机器 的交互是一种纯智能化、科技化、拟人化的机器人来代替人来制作家务,这种实现起来很难,但是我们有理由相信在不久的将来一定会实现。还有一种是利用现代机械式和通讯设施、网络设施等,现代高科的通讯手段去遥控整个家庭的繁重家务,让家里的每样相关产品都能互动起来, 有步骤有计划的同时或者按顺序的操作机器。例如:准备晚餐(可设计洗菜、切菜、烹饪、装盘、保温一体机)整个过程制作完后,机器本身发出一种微信号,传输到做主食的机器上, 米饭(选米、淘米、煮米、盛米饭、保温)一体机、馒头(选面、兑水、和面、蒸煮、保温)一体机等可以根据制作时间的长短进行选择,同时制作也可,按顺序制作也行。让主人在手机上或者网络上就可以操纵家里的机器,给家庭做家务,这就需要几个智能化网络平台的架构,通过这个平台可以操控家里所有的机器,不用人在场就可以完成主人的家务。这种信息化、 智能化平台的搭建是完全有可能去实现的,未来家庭真正地达到超智能化的发展方向。让学生们充分知道最早的人机交互的产生是在第二次世界大战期间,由于战争各国争先恐后研发新 5 6
《人机交互界面设计》教学设计 一.课程定位 课程是本科数字媒体技术专业的专业基础课,主要任务是掌握人机界面方法、理论与设计实例,探索新的交互技术。课程设定构建应用型“技艺融合”本科课程。(数字媒体技术专业是一个技术与艺术相结合的综合性交叉学科,它具有理论与实践并重的特点。) 本课程的先修课程有《C语言程序设计》、《色彩与构成》。 后续课程有《网页设计与制作技术》、《客户端编程技术》、《网络游戏开发技术》等。 二.课程目的 通过对本课程的学习,学生加深对交互界面设计、软件工程、程序设计语言的理论知识的理解和应用水平,了解和掌握交互界面设计的基本方法,熟悉界面设计与制作的步骤和发布流程。掌握以用户为中心的互联网产品设计,网页布局技术;掌握HTML5+CSS编码技术,
能进行人机交互界面的设计。为学生学习后续课程和将来从事工作打下必备基础。 三.课程设计思路 1、总体描述 本课程将根据高职教育的特征,以计算机职业能力培养为重点,应用现代教育技术理论,将“面向过程”、“项目导向”、“工学结合”、“任务驱动”作为课程开发与设计的基本理念。课程设计将面向工作过程的项目教学、任务驱动教学、案例教学的教学思想融为一体,并不追求形式上的项目教学、任务驱动教学或案例教学,而是重点体现项目教学、任务驱动教学、案例教学的精神实质。本课程将人机交互界面设计视为一个整体项目过程,打破传统教学的条块界限,按照网站建设与网页设计制作的实际项目过程作为课程教学主线,这样网页设计制作的实际顺序即是本课程的教学顺序。 本课程应用现代教育技术理论指导教学。特别是建构主义学习理论,充分体现学生主体地位和教师的主导作用,培养学生的自主学习、协作学习能力;采用任务驱动教学法,培养学生运用所学知识解决实际问题的能力;运用信息技术与课程整合,采用现代化多媒体教学手段以提高教学效率。 本课程既注重知识的科学性、系统性,又注重技能的实用性、可操作性。各部分都设有明确的教学目标任务,在内容安排上特别适合任务驱动教学法。
UI界面设计、交互设计及程序开发 在网络项目开发过程中,这个阶段也叫做构建阶段,是工作量最大、最艰苦也是最难以控制的阶段。不管一座大楼的设计蓝图多宏伟,若没有管道工、泥瓦匠、水电工等各种工匠一砖一瓦地艰辛积累,密切协作,这座大楼始终是空中楼阁、海市蜃楼。 一、界面设计打开用户之门 对于以Web服务为模式的项目,无论是访问用户还是系统管理员,主要工作都是通过浏览器的界面交互完成。给系统设计合理友好的*作界面就像给人穿衣服一样,合体舒适的搭配能给人耳目一新的感觉,反之则令人敬而远之,甚至失去进一步深入了解的兴趣,这无疑不是开发人员所期望的结果。 以网站为表现方式的系统界面设计所涉及的知识远远超过了美术的范畴,作为一个优秀的Web界面设计师来说,需要掌握的不仅仅是电脑制图的能力,还应该具备心理学、广告创意、美术工艺、排版艺术等多方面的综合素质,系统界面绝不是孤芳自赏令人难以理解的抽象画,而应该成为绝大多数用户共同接受的最方便的日用品。 关于Web美工创作的*作技巧不是本文所关注的,我们希望知道的是用户最需要的是什么样的界面?根据笔者的经验,在进行产品设计和项目开发的界面设计中是有所不同的。产品通常是指可大量分发销售的成熟性的产品,具体用户是不确定的,而项目大多是针对具体客户的需求进行开发,不具备二次销售的条件,当然,在二者之间总还是能找到共同点的。 产品设计由于面对的是未知的用户,因此界面设计必须挖掘的是用户习惯和观念的共性,大众化产品(例如邮件系统、BBS、门户网站等)、商业应用产品
(例如交易系统、电子办公系统)或专业应用产品(例如财务系统、杀毒系统)等等,需要考虑的是所有人或某一类的人的共同习惯和审美观念,而不是刻意地出奇招、不断地考验用户的智商和耐心。 项目开发则相反,面对明确的具体用户考虑更多的是个性化设计,也许有些是非常规的要求,但是用户已经具有特殊的偏好和习惯时,应尽可能满足用户的需求进行设计。在笔者参与某个行业的办公系统设计过程中,用户就提出了非常特别的要求,所有的界面不能出现外国人和外国场景的形象,每一页都需要变换颜色,另外站点标题要大得出乎寻常,失去比例,这时候美工只能迁就用户的心理和习惯,可是这样的设计用到产品设计上,大多人都会感到不舒服。 不管是产品设计还是项目开发,界面设计都应该遵循以下共同的规则:1.界面风格需要一致: 每个新的系统对用户来说都是一次新的学习过程,如果界面风格经常变化,不保持统一,无疑更增加了用户的学习难度,也许会导致用户的厌烦。比如:第一页的导航条是图片型的放在页面顶部横排的,而在第二页导航条却成了文字型居左竖排,用户会为了捉摸不清设计师的意图而大光其火。再比如,有些设计师考虑到用户方便,在页面上放置了后退的按钮,但是要是不注意保持一致的话,用户也许会糊涂后退、回首页、BACK、上一页这些按钮究竟有什么区别?也许非常恼火你是不是拿他在开涮! 2.界面元素对象化: 在程序设计中需要注重模块化,而界面设计中对象化同样非常重要。将界面元素对象化,比如底部版权信息、导航条等,图片、JS也尽可能复用,比如站
《用户界面设计》课程教学大纲 一、课程编号: 3152100291 二、课程名称:用户界面设计32学时 Design of User Interface 三、课程教学目的 本课程是一门软件专业选修课程。课程目标是使学生了解人机交互的概念、不同时期的用户界面特点、理解用户界面设计的基本原则和方法;根据软件技术发展的趋势,以基于Web的软件应用系统为例,结合当前主流界面实现技术,如QT4、wxWidgets、Adobe Flex 等,让学生熟练掌握软件系统用户界面设计的主要过程和可用性评价方法;最后,展望用户界面技术,让学生简单了解用户界面的新技术理论。 四、课程教学基本要求 1.了解用户界面的基本概念和历史发展 2.掌握用户界面设计方法学的广泛内涵、用户界面设计的基本方法和基本原则 3.掌握交互设计与用户界面设计的关系 4.掌握图像用户界面的特点和主要实现方法 5.基于主流技术,掌握基于Web的软件应用系统的用户界面设计实现过程 6.理解典型的三阶段事件处理机制和MVC的设计模式,能够使用主流技术进行软件 应用系统设计与开发,包括前台界面、中间业务逻辑和后台数据。 7.掌握可用性的概念和基本准则,能够对用户界面进行可用性测试和评估 8.了解用户界面新技术 五、教学内容及学时分配 1.绪论2学时软件应用系统的用户界面 用户界面与系统逻辑结构 用户界面设计与软件设计 2.人机界面概述2学时人机界面的概念、历史和特点 人机界面中的人机交互 交互设计与用户界面设计
3.用户界面设计的方法和原则2学时用户界面设计的内涵 用户界面设计的主要技术和方法 用户界面设计的基本原则 4.GUI界面设计2学时图形用户界面技术简介 Windows应用软件界面 MFC界面设计基础 5.Web界面设计2学时Web技术与基于Web的应用系统 Web界面的基本结构和常见组件 基于Ajax的Web界面设计 6.RIA界面设计2学时RIA简介 ActionScript语法及编程 基于Flex的RIA界面设计 7.MVC设计模式及实现框架技术2学时多层应用架构 MVC设计模式 MVC的典型实现框架 8.用户界面的国际化2学时国际化/本地化的概念 用户界面实现国际化的方法 9.可用性评估2学时可用性评估的概念和准则 可用性测试方法 10.用户界面新技术介绍 2 学时多通道用户界面 CSCW用户界面