

功能测试: 1、输入正确的账号和密码,点击提交按钮,验证是否能正确登录(正常输入) 2、输入错误的账号或者密码,验证登录失败,并且提示相应的错误信息。(错误校验) 3、登录成功后能否跳转到正确的页面(低) 4、登录和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示) 5、账号和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤) 6、记住账号的功能 7、登录失败后,不能记录密码功能 8、账号和密码前后有空格处理 9、密码是否加密显示(星号圆点等) 10、牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使 用者),刷新或换一个按钮是否好用 11、登录页面中的注册、忘记密码,登出用另一账号登录等链接是否正确 12、输入密码的时候,大写键盘开启的时候要有提示信息。 13、什么都不输入,点击提交按钮,看提示信息(非空检查) 界面测试(UI Test) 1、布局是否合理,2个Testbox和一个按钮 2、Testbox和按钮的长度,高度是否复合要求 3、界面的设计风格是否与UI的设计风格统一 4、界面中的文字简洁易懂,没有错别字 性能测试(Performance Test) 1、打开登录页面,需要几秒 2、输入正确的账号和密码后,登录成功跳转到新页面,不超过5秒 安全性测试(Security Test) 1、登录成功后生成的Cookie是否有HttpOnly(降低脚本盗取风险) 2、账号和密码是否通过加密的方式,发送给Web服务器 3、账号和密码的验证,应该是用服务端验证,而不是单单是在客户端用javaScript验证 4、账号和密码的输入框,应该屏蔽SQL注入攻击 5、账号和密码的输入框,应该禁止输入脚本(防止XSS攻击) 6、错误登录的次数限制(防止暴力破解) 7、考虑是否支持多用户在同一台机器上登录; 8、考虑一用户在多台机器上登录 可用性测试(Usability Test) 1、是否可以全用键盘操作,是否有快捷键 2、输入账号,密码后按回车,是否可以登录 3、输入框是否可以以Tab键切换 兼容性测试(Compatibility Test) 1、主流的浏览器下能否显示功能正常(IE6~11,FireFox,Chrome,Safari等)
… 设计功能、界面和输入栏测试用例 一、文本框的测试 1、如何对文本框进行测试 1)输入正常的字母或数字 2)输入已存在的文件名称 3)输入超长字符,即输入超过允许边界个数的字符,检查程序是否正确处理 4)输入默认值、空白、空格 5)若只允许输入字母,尝试输入数字;反之,尝试输入字母 < 6)利用复制、粘贴等操作强制输入程序不允许的输入数据 7)输入超过文本框长度的字符或文本,检查所输入的内容是否正常显示 8)输入特殊字符集,如NUL、\n等 9)输入不符合格式的数据,检查程序是否正常校验,如要求输入年月日格式为yy/mm/dd,实际输入yyyy/mm/dd,程序应该给出错误提示。 2、在测试过程中所用到的方法 1)输入非法数据 2)输入默认值 3)输入特殊字符集 ^ 4)输入使缓冲区溢出的数据 5)输入相同的文件名 3、up-down控件文本框的测试方法 1)直接输入数字或用上下箭头控制,如在“数目”中直接输入10,或单击向上的箭头使数目变为10 2)利用上下箭头控制数字的自动循环,如当最多数字为10时,单击上箭头,数目自动变为1;反之亦使用 3)直接输入超边界值,系统应该提示重新输入 4)输入默认值、空白 5)输入字符,此时系统应提示输入有误。 @ 4、组合列表框的测试方法 1)条目内容正确,其详细条目内容可以根据需求说明确定 2)逐一执行列表框中每个条目的功能 3)检查能否向组合列表框输入数据。
5、复选框的测试方法 1)多个复选框可以被同时选中 2)多个复选框可以被部分选中 3)多个复选框可以都不被选中 | 4)逐一执行每个复选框的功能 6、列表框控件的测试方法 1)条目内容正确,同组合列表框类似,根据需求说明书确定列表的各项内容正确,没有丢失或错误 2)列表框的内容较多时要使用滚动条 3)列表框允许多选时,要分别检查shift选中条目、按ctrl选中条目和直接用鼠标选中多项条目的情况 7、滚动条控件的测试方法 1)滚动条的长度根据现实信息的长度或宽度及时变换,这样有利于用户了解现实信息的位置和百分比,如word中浏览4页文档,浏览到2页时,滚动条位置应处于中间2)拖动滚动条,检查屏幕刷新情况,并检查是否有乱码 ; 3)单击滚动条 4)用滚动控制滚动 5)滚动条上的上下按钮。 8、各种控件在窗体中混合使用时的测试 1)控件间的相互作用 2)tab键的顺序,一般从上到下,从左到右 3)热键的使用,逐一测试 4)enter键和esc键的使用。 ~ 在测试中,应遵循由简入繁的原则,先进行单个控件功能的测试,确保实现无误后,再进行多个控件的功能组合的测试。 9、密码输入框的测试 密码输入框测试要特别注意进行字母大小写输入测试。 10、查找替换操作 案例演示:打开word中的“替换”对话框。测试本功能有通过测试和失败测试两种情况。 通过测试: 1)输入内容直接查找或查找全部 2)在组合框中寻找已经查找过的内容,再次查找并确认文档的内容正确,如已经查找过“测试”,再次进入不用重新输入查找内容,直接在文档中搜索就可以。 ] 失败测试: 1)输入过长或过短的查询字符串,如查询的字符串长度为1到255,则输入0,1,2,256,255,254进行测试 2)输入特殊字符集. 替换测试大体相同。 11、编辑窗口的功能测试用例
1.等价类划分法 概念:输入域划分成若干子集。选取每一个子集的少数输入值作为一条测试用例。所测试的结果等价于这一个子集的测试结果。 分类:有效等价类和无效等价类。 A.有效等价类:了解了需求说明文档,有意义的合理值。 其目的是检验程序是否实现了需求说明中所规定的功能,可能还需要校验其性能。 B.无效等价类:与有效等价类的定义相反的输入值。 测试用例:在写测试用例时,要同时考虑这两种等价类,不仅要校验程序能判断合理的数据,也要经受非合理数据的考验,确保程序的强健性和可靠性。 划分等价的几大原则: 1.输入条件规定了取值范围,则可以确定一个有效等价类,两个无效等价类。例如申请授 信时,请输入16位营业执照号;有效等价类是16位的号码,大于小于16位分别是2个无效等价类,行号,银行卡号,身份证号,手机号,密码,验证码等规定了输入条件的输入框。 2.规定了输入数据必须是要遵守的规则,可确立一个符合规则的有效等价类,和若干个无 效等价类(从不不同角度违反规则。例如密码的输入,规则是请输入6-16个字符,不含空格且须两种字符类型以上,不可用连续4位以上相同字符。那么这里的无效等价类分别是小于6个字符,大于16个字符,含空格,一种字符,连续5位相同字符,那么这里的无效等价类就包括了1+5+10+10+5+1=32中情况。 3.学习了解类(垫付宝没有想到的例子),布尔量(二值枚举类型),一个有效类和一个无 效类。 将等价类转化成测试用例步骤: 1.列出所有划分出的等价类:【输入条件】【有效等价类】【无效等价类】 2. 3.设计多个测试用例,尽可能多的覆盖有效等价类和无效等价类。 3.1有效等价类的测试用例: 密码覆盖有效等价类号码 Che001 1—4 3.2无效等价类的测试用例: 密码覆盖无效等价类号码 (5个空格)5,7,9 (16个空格)6,7,9
1、兼容性测试 在大多数生产环境中,客户机工作站、网络连接和数据库服务器的具体硬件规格会有所不同。客户机工作站可能会安装不同的软件例如,应用程序、驱动程序等而且在任何时候,都可能运行许多不同的软件组合,从而占用不同的资源。 测试目的 配置说明操作系统系统软件外设应用软件结果 服务器Window2000(S) WindowXp Window2000(P) Window2003 用例编号TestCase_LinkWorks_WorkEvaluate 项目名称LinkWorks 模块名称WorkEvaluate模块 项目承担部门研发中心-质量管理部 用例作者 完成日期2005-5-27 本文档使用部门质量管理部 评审负责人 审核日期 批准日期 注:本文档由测试组提交,审核由测试组负责人签字,由项目负责人批准。历史版本: 版本/状态作者参与者起止日期备注 V1.1
1.1. 疲劳强度测试用例 强度测试也是性能测试是的一种,实施和执行此类测试的目的是找出因资源不足或资源争用而导致的错误。如果内存或磁盘空间不足,测试对象就可能会表现出一些在正常条件下并不明显的缺陷。而其他缺陷则可能由于争用共享资源(如数据库锁或网络带宽)而造成的。强度测试还可用于确定测试对象能够处理的最大工作量。 测试目的 测试说明 前提条件连续运行8小时,设置添加10用户并发 功能1 2小时 4小时 6小时 8小时 功能1 2小时 4小时 6小时 8小时 一、功能测试用例 此功能测试用例对测试对象的功能测试应侧重于所有可直接追踪到用例或业务功能和业务规则的测试需求。这种测试的目标是核实数据的接受、处理和检索是否正确,以及业务规则的实施是否恰当。主要测试技术方法为用户通过GUI(图形用户界面)与应用程序交互,对
测试用例实例--常见功能测试点 笔者在网上看到了一篇文章,个人认为此文对于“软件常用功能测试点”总结的很好,特此摘录下来和大家一起分享。 1. 登陆、添加、删除、查询模块是我们经常遇到的,这些模块的测试点该如何考虑 1)登陆 ①用户名和密码都符合要求(格式上的要求) ②用户名和密码都不符合要求(格式上的要求) ③用户名符合要求,密码不符合要求(格式上的要求) ④密码符合要求,用户名不符合要求(格式上的要求) ⑤用户名或密码为空 ⑥数据库中不存在的用户名,不存在的密码 ⑦数据库中存在的用户名,错误的密码 ⑧数据库中不存在的用户名,存在的密码 ⑨输入的数据前存在空格 ⑩输入正确的用户名密码以后按[enter]是否能登陆 ------------------------------------------------------------------------------------------------------ 2) 添加 ①要添加的数据项均合理,检查数据库中是否添加了相应的数据 ②留出一个必填数据为空
③按照边界值等价类设计测试用例的原则设计其他输入项的测试用例 ④不符合要求的地方要有错误提示 ⑤是否支持table键 ⑥按enter是否能保存 ⑦若提示不能保存,也要察看数据库里是否多了一条数据 ------------------------------------------------------------------------------------------------------ 3) 删除 ①删除一个数据库中存在的数据,然后查看数据库中是否删除 ②删除一个数据库中并不存在的数据,看是否有错误提示,并且数据库中没有数据被删除 ③输入一个格式错误的数据,看是否有错误提示,并且数据库中没有数据被删除。 ④输入的正确数据前加空格,看是否能正确删除数据 ⑤什么也不输入 ⑥是否支持table键 ⑦是否支持enter键 ------------------------------------------------------------------------------------------------------ 4)查询 精确查询:
注册、登陆测试用例 一、注册测试用例 测试编号:001 测试目标:验证系统是否对必填项为空时做出正确的响应 测试环境:windows XP操作系统和浏览器IE6.0 测试步骤: (1):打开浏览器,在浏览器的地址栏中输入“用户注册”页面的URL,单击【转到】按钮;(2):在“用户注册”界面什么都没有输入,直接单击【注册】按钮; 期望结果:注册失败,页面重新回到注册页面,并提示“请输入必填项”。 测试编号:002 测试目标:验证系统是否对用户名含义非法字符时做出正确的响应 测试环境:windows XP操作系统和浏览器IE6.0 测试步骤: (1):打开浏览器,在浏览器的地址栏中输入“用户注册”页面的URL,单击【转到】按钮;(2):在“用户名”文本框输入“A0001”; (3):在“密码”文本框输入:000; (4):在“确认密码”文本框输入:000; (5):单击【注册】按钮; 期望结果:注册失败,页面重新回到注册页面,并提示“用户名含义非法字符”。 测试编号:003 测试目标:验证系统是否对密码不一致时做出正确的响应 测试环境:windows XP操作系统和浏览器IE6.0 测试步骤: (1):打开浏览器,在浏览器的地址栏中输入“用户注册”页面的URL,单击【转到】按钮;(2):在“用户名”文本框输入“A0001”; (3):在“密码”文本框输入:000; (4):在“确认密码”文本框输入:000; (5):单击【注册】按钮; 期望结果:注册失败,页面重新回到注册页面,并提示“两次输入密码不一致”。 测试编号:004 测试目标:验证系统是否对密码含有非法字符时做出正确的响应 测试环境:windows XP操作系统和浏览器IE6.0 测试步骤: (1):打开浏览器,在浏览器的地址栏中输入“用户注册”页面的URL,单击【转到】按钮;
一、界面测试公共测试用例 界面测试一般包括页面文字,控件使用,少图,CSS,颜色等。 1.文字 内容一致性: 1)公司要求文字的一致性,例如各种宣传文字、注册的协议条款、版权信息等; 2)各处相同含义文字的一致性,例如标题栏文字、页面主题文字、弹出窗口文 字、菜单名称、功能键文字等。 样式一致性 1)(通常分类包括)各类文字字体、字号、样式、颜色、文字间距、对齐方式; 2)按钮的文字间距,按钮长度一定前提下,2个字的按钮,需要中间空一格(或 者其它约定,需要统一); 3)链接文字,同一类,菜单、小标题、页角文字链接,在点击时颜色变化要相 同; 4)对齐方式,页面上文字的对齐,例如表单、菜单列、下拉列表中文字的对齐 方式(左、右、居中等要统一) 1.语言习惯: 1)中文:文字简单,含义明确,无歧异,无重复,无别字,正确运用标点符号。 2)英文。 2.按钮 1)button的样式整体要统一,例如突出、扁平、3D效果等只能选其一; 2)采用的图片表述相同功能,要采用单一图标。 3.文本框 1)录入长度限制,根据数据库的设计,页面直接限定录入长度(特殊处屏蔽复 制、粘贴(一般是需要重复确认输入的地方) ); 2)文本框自身的长度限制,主要考虑页面样式。 4.单选框 1)默认情况要统一,已选择,还是未选。 5.日期控件 1)图标、控件颜色、样式统一; 2)点击控件、文本框均应弹出日期选择框。 6.下拉选择框 1)默认是第一个选项,还是提示请选择一个。 7.提示信息 1)静态文字与它的提示信息一致性,例如静态文字为…ID?,出错信息显示…用户 ID?; 2)空值时,出错信息需要统一,例如可以采用“静态文字”+不能为空; 3)出现录入错误时,例如可以统一采用“静态文字”+格式不符合要求; 4)提示信息标点符号是否标识;点击上一步,返回的页面上不应残留出错信 息; 5)静态提示信息,在录入框右侧,应有录入信息的相应要求的提示文字,达到 方便操作的目的; 6)必输项提示信息,必输项提示信息采用统一的标志。 8.导航测试
1. 登陆、添加、删除、查询模块是我们经常遇到的,这些模块的测试点该如何考虑 1)登陆 ①用户名和密码都符合要求(格式上的要求) ②用户名和密码都不符合要求(格式上的要求) ③用户名符合要求,密码不符合要求(格式上的要求) ④密码符合要求,用户名不符合要求(格式上的要求) ⑤用户名或密码为空 ⑥数据库中不存在的用户名,不存在的密码 ⑦数据库中存在的用户名,错误的密码 ⑧数据库中不存在的用户名,存在的密码 ⑨输入的数据前存在空格 ⑩输入正确的用户名密码以后按[enter]是否能登陆 2) 添加 ①要添加的数据项均合理,检查数据库中是否添加了相应的数据 ②留出一个必填数据为空 ③按照边界值等价类设计测试用例的原则设计其他输入项的测试用例 ④不符合要求的地方要有错误提示 ⑤是否支持table键 ⑥按enter是否能保存 ⑦若提示不能保存,也要察看数据库里是否多了一条数据 3) 删除 ①删除一个数据库中存在的数据,然后查看数据库中是否删除 ②删除一个数据库中并不存在的数据,看书否有错误提示,并且数据库中没有数据被删除 ③输入一个格式错误的数据,看是否有错误提示,并且数据库中没有数据被删除。 ④输入的正确数据前加空格,看是否能正确删除数据 ⑤什么也不输入 ⑥是否指出table键 ⑦是否支持enter键 4)查询 精确查询: ①输入的查询条件为数据库中存在的数据,看是否能正确地查出相应得数据 ②输入正确的查询条件以前加上空格,看是否能正确地查出相应的数据 ③输入格式或范围不符合要求的数据,看是否有错误提示 ④输入数据库中不存在的数据
⑤不输入任何数据 ⑥是否支持table键 ⑦是否支持enter键 模糊查询: 在精确查询的基础上加上以下一点 ①输入一些字符,看是否能查出数据库中所有的相关信息 2.设计功能测试用例 文本框、按钮等控件测试 文本框的测试 如何对文本框进行测试 a,输入正常的字母或数字。 b,输入已存在的文件的名称; c,输入超长字符。例如在“名称”框中输入超过允许边界个数的字符,假设最多255个字符,尝试输入 256个字符,检查程序能否正确处理; d,输入默认值,空白,空格; e,若只允许输入字母,尝试输入数字;反之;尝试输入字母; f,利用复制,粘贴等操作强制输入程序不允许的输入数据; g,输入特殊字符集,例如,NUL及等; h,输入超过文本框长度的字符或文本,检查所输入的内容是否正常显示; i,输入不符合格式的数据,检查程序是否正常校验,如,程序要求输入年月日格式为 yy/mm/dd,实际输入yyyy/mm/dd,程序应该给出错误提示 在测试过程中所用到的测试方法: 1,输入非法数据; 2,输入默认值; 3,输入特殊字符集; 4,输入使缓冲区溢出的数据; 5,输入相同的文件名; 命令按钮控件的测试 a,点击按钮正确响应操作。如,单击确定,正确执行操作;单击取消,退出窗口; b,对非法的输入或操作给出足够的提示说明,如,输入月工作天数为32时,单击”确定“后系统应提示:天数不能大于31; c,对可能造成数据无法恢复的操作必须给出确认信息,给用户放弃选择的机会; 单选按钮控件的测试 a,一组单选按钮不能同时选中,只能选中一个。
web前台测试用例 转自WEB前台测试用例- 竹林深处- ITeye技术网 站https://www.doczj.com/doc/202858683.html,/zjCiKnY 1.1 文本框、按钮等控件测试 1.1.1 文本框的测试 如何对文本框进行测试 a,输入正常的字母或数字。 b,输入已存在的文件的名称; c,输入超长字符。例如在“名称”框中输入超过允许边界个数的字符,假设最多255个字符,尝试输入256个字符,检查程序能否正确处理; d,输入默认值,空白,空格; e,若只允许输入字母,尝试输入数字;反之;尝试输入字母; f,利用复制,粘贴等操作强制输入程序不允许的输入数据; g,输入特殊字符集,例如,NUL及\n等; h,输入超过文本框长度的字符或文本,检查所输入的内容是否正常显示; i,输入不符合格式的数据,检查程序是否正常校验,如,程序要求输入年月日格式为yy/mm/dd,实际输入yyyy/mm/dd,程序应该给出错误提示 在测试过程中所用到的测试方法: 1,输入非法数据; 2,输入默认值; 3,输入特殊字符集; 4,输入使缓冲区溢出的数据; 5,输入相同的文件名; 命令按钮控件的测试 测试方法: a,点击按钮正确响应操作。如,单击确定,正确执行操作;单击取消,退出窗口;b,对非法的输入或操作给出足够的提示说明,如,输入月工作天数为32时,单击”确定“后系统应提示:天数不能大于31; c,对可能造成数据无法恢复的操作必须给出确认信息,给用户放弃选择的机会; 测试方法: a,一组单选按钮不能同时选中,只能选中一个。 b,逐一执行每个单选按钮的功能。分别选择了“男”“女”后,保存到数据库的数据应该相应的分别为“男”“女”; c,一组执行同一功能的单选按钮在初始状态时必须有一个被默认选中,不能同时为空; 测试方法: a,直接输入数字或用上下箭头控制,如,在“数目”中直接输入10,或者单
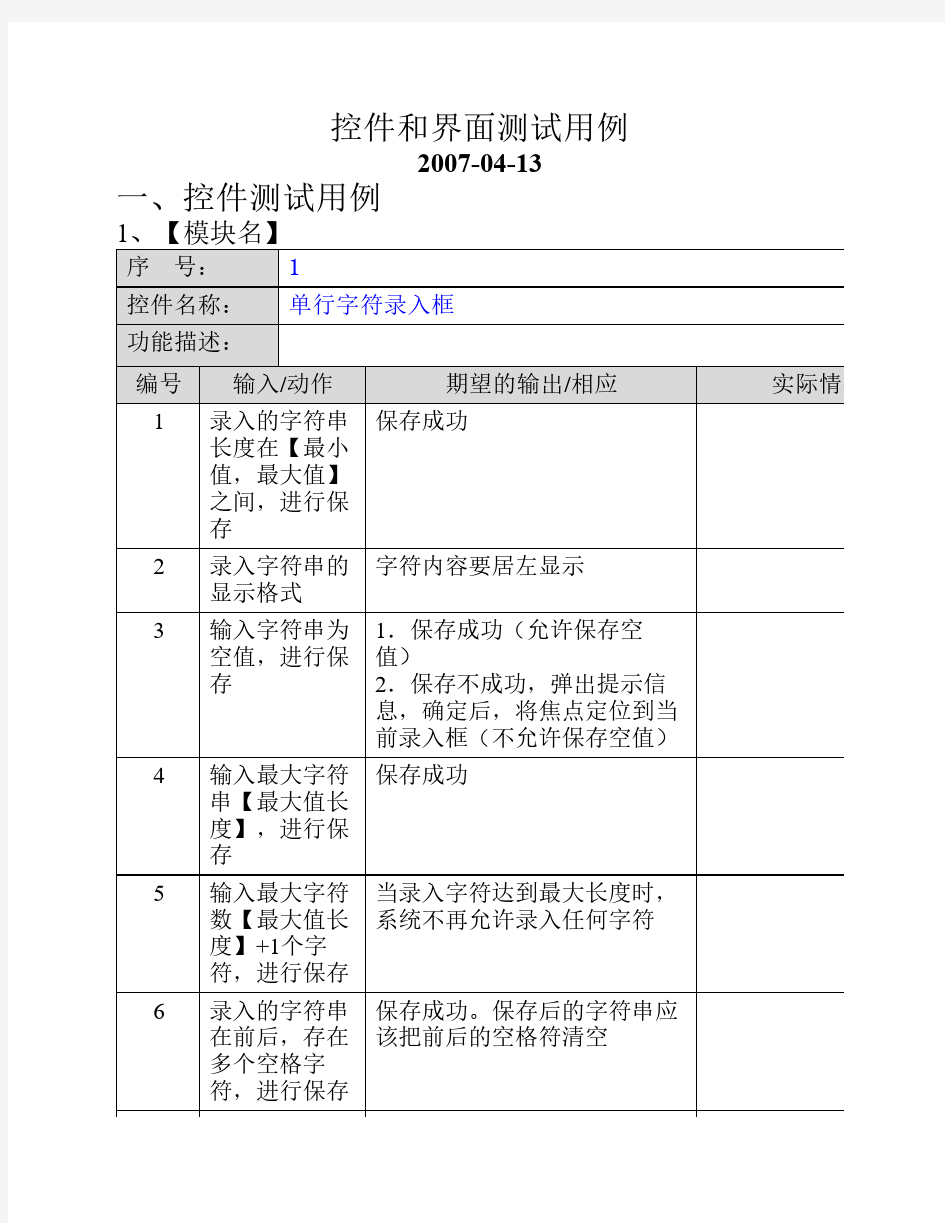
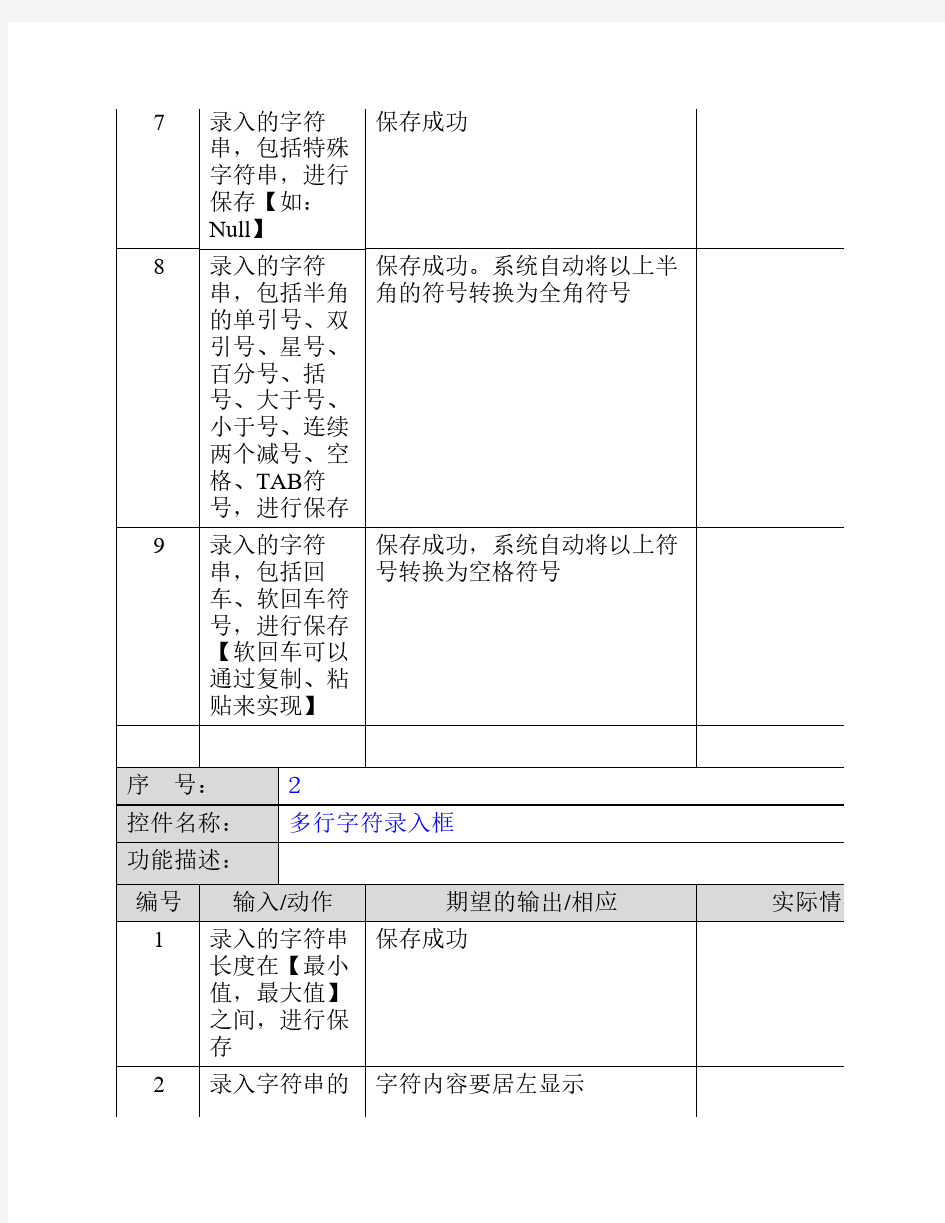
软件测试规范一(控件测试用例编写规范) 【编写说明】 以集成性功能测试为主,针对测试用例的编写规范进行说明。重点突出了各种控件、网站/软件的常用业务功能和界面及外部接口的测试。 第一章功能测试——控件测试用例编写规范 一、文本框控件 1.输入的字符类型: 根据需求/设计说明,或者当前设计程序的使用功能默认,确定输入字符要求: ①全中文; ②全英文; ③全数字; ④全其他字符`~!@#$%^&*()-=_+[]\{}|;’:”,./<>?等; ⑤中英文混合; ⑥中文和数字/其他字符混合; ⑦英文和数字/其他字符混合; ⑧包含空格。 2.输入长度测试: 根据需求/设计说明,或者当前设计程序的使用功能默认,确定输入长度要求: ①正常的长度输入; ②临界值长度输入; ③临界值范围内、紧临临界值长度输入; ④临界值范围外,紧临临界值长度输入。 3.输入格式测试: 根据需求/设计说明,或者当前设计程序的使用功能默认,确定输入内容的格式: ①正常格式、正常值范围输入; ②非正常输入格式; ③允许输入值的临界值输入(最小值,最大值); ④允许输入值的临界值范围内紧邻临界值的输入(最小值内,最大值内); ⑤允许输入值的临界值范围外紧邻临界值的输入(大于最大值、小于最小值); ⑥是否允许输入空格。 上述测试要覆盖字符类型、长度和格式的各种组合。 4.复制、粘贴: ①进行一次复制、一次粘贴操作; ②进行一次复制、多次粘贴操作。 5.普通文本框的测试用例(如:企业名称、姓名、设备名称等)
允许输入的内容一般分为以下几种:全中文(如姓名)、全英文、全数字(如数量)、全其他字符、中英文混合、中英文数字混合、英文数字混合、英文数字其他字符混合、数字其他字符混合。 全中文测试: 1)考虑一个正常长度的全中文输入; 2)考虑一个最小长度的全中文输入; 3)考虑一个比最小长度多一个的全中文输入; 4)考虑一个比最小长度少一个的全中文输入; 5)考虑一个最大长度的全中文输入; 6)考虑一个比最大长度多一个的全中文输入; 7)考虑一个比最大长度少一个的全中文输入; 全英文测试: 8)考虑一个正常长度的全英文输入; 9)考虑一个最小长度的全英文输入; 10)考虑一个比最小长度多一个的全英文输入; 11)考虑一个比最小长度少一个的全英文输入; 12)考虑一个最大长度的全英文输入; 13)考虑一个比最大长度多一个的全英文输入; 14)考虑一个比最大长度少一个的全英文输入; 全数字测试: 15)考虑一个正常长度的全数字输入; 16)考虑一个最小长度的全数字输入; 17)考虑一个比最小长度多一个的全数字输入; 18)考虑一个比最小长度少一个的全数字输入; 19)考虑一个最大长度的全数字输入; 20)考虑一个比最大长度多一个的全数字输入; 21)考虑一个比最大长度少一个的全数字输入; 全其他字符测试: 22)考虑一个正常长度的全其他字符输入;限制禁止输入其他字符。 23)考虑一个最小长度的全其他字符输入; 24)考虑一个比最小长度多一个的全其他字符输入; 25)考虑一个比最小长度少一个的全其他字符输入; 26)考虑一个最大长度的全其他字符输入; 27)考虑一个比最大长度多一个的全其他字符输入; 28)考虑一个比最大长度少一个的全其他字符输入; 29)考虑一个正常长度的中英文混合输入;限制禁止输入其他字符。 30)考虑一个最小长度的中英文混合输入; 31)考虑一个比最小长度多一个的中英文混合输入; 32)考虑一个比最小长度少一个的中英文混合输入; 33)考虑一个最大长度的中英文混合输入; 34)考虑一个比最大长度多一个的中英文混合输入; 35)考虑一个比最大长度少一个的中英文混合输入; 36)考虑一个正常长度的中文和数字混合输入; 37)考虑一个最小长度的中文和数字混合输入;
如何测试一个网页登录界面 对测试人员(尤其是web测试人员)来说,测试一个网页的登录界面常常是必不可少的测试任务。网页的登录界面测试要素少不了textbox和提交按钮,如何才能更全面的设计test case呢? 首先,你要了解用户的需求,比如这个登录界面应该是弹出窗口式的,还是直接在网页里面的?对用户名的长度、用户名的有效性(比如是不是只能是手机号、邮箱等)密码的强度(就是是不是必须多少位,大小写,特殊字符混搭)等都有哪些要求?还有比如用户对界面的美观是不是有特殊的要求?(即是否要进行UI测试)。剩下的就是设计用例了,等价类,边界值等等。 千万要记住一点,任何测试,不管测什么都是从了解需求开始的。 一个网页的登录界面的测试大致可以从以下几个方面考虑: 功能测试(Function test) 0. 什么都不输入,点击提交按钮,看提示信息。 1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。 2.输入错误的用户名或者密码,验证登录会失败,并且提示相应的错误信息。 3.登录成功后能否能否跳转到正确的页面 4.用户名和密码,如果太短或者太长,应该怎么处理 5.用户名和密码中有特殊字符(比如空格),和其他非英文的情况 6.记住用户名的功能 7.登录失败后,不能记录密码的功能 8.用户名和密码前后有空格的处理 9.密码是否加密显示(星号圆点等) 10.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换一个按钮是否好用 11.登录页面中的注册、忘记密码,登出用另一帐号登录等链接是否正确 12.输入密码的时候,大写键盘开启的时候要有提示信息。 界面测试(UI Test) 1.布局是否合理,2个testbox 和一个按钮是否对齐 2.testbox和按钮的长度,高度是否复合要求 3. 界面的设计风格是否与UI的设计风格统一 4. 界面中的文字简洁易懂,没有错别字。 性能测试(performance test) 1.打开登录页面,需要几秒
一、功能测试 功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试,检查产品是否达到用户要求的功能。常用的测试方法如下: 1、输入框进行输入测试。包括中文字符、英文字符、数字字符、特殊字符、及几种字符的组合。 2、对界面可操作按钮进行测试。包括【新增】/【添加】【保存】【取消】【删除】【查询(简项查询/高级查询)】【制作文书】【呈请审批】【打印】【退出】等等。同时需要对鼠标右键的菜单进行测试。 3、数据保存测试。将以上1 和2 进行组合。 4、必要条件控制测试。在做了3 时将必要条件(如:a、必填项(黑粗体表示)不可为空 b、身份证类型和证件号码判断 c、日期限制)联合起来验证。 5、页面链接检查:每一个链接是否都有对应的页面,并且页面之间切换正确。 6、相关性检查:删除/增加一项会不会对其他项产生影响,如果产生影响,这些影响是否都正确。 7、字符串长度检查:输入超出需求所说明的字符串长度的内容,看系统是否检查字符串长度,会不会出错(测试时只要看是否有截取长度的功能,过长的字符比如256个输入保存,是否会报错)。 8、字符类型检查:在应该输入指定类型的内容的地方输入其他类型的内容(如在应该输入整型的地方输入其他字符类型),看系统是否检查字符类型,会否报错。 9、标点符号检查:输入内容包括各种标点符号,特别是空格,各种引号,回车键\n,看系统处理是否正确。 10、检查带出信息的完整性:在查看信息或列表框选择的信息或者更新信息后,查看
所填写的信息是不是全部带出,带出信息和添加的是否一致。(比如地址选择控件,选择了长长的地址信息,是否都带入地址文本框,在保存后,是否地址信息都完整的保存)。 11、信息重复:在一些需要命名,且名字应该唯一的信息输入重复的名字或ID,看系统有没有处理,会否报错,重名包括是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理。 12、检查删除功能:在一些可以一次删除多个信息的地方,不选择任何信息,按”删除”,看系统如何处理,会否提示;然后选择一个和多个信息,进行删除,看是否正确处理。 13、检查添加和修改是否一致:检查添加和修改信息的要求是否一致,例如添加要求必填的项,修改也应该必填;添加规定为整型的项,修改也必须为整型。 14、检查修改重名:修改时把不能重名的项改为已存在的内容,看会否处理、报错。同时也要注意,会不会报和自己重名的错。 15、重复提交表单:一条已经成功提交的纪录,back (上一步)后再提交,看看系统是否做了处理。 16、检查多次使用上一步或上一页键的情况:在有上一步/下一步或上一页/下一页的地方,一直点到头再点回到开始,重复多次,看会否出错或按钮失效。 17、查询检查:在有查询功能的地方输入系统存在和不存在的内容,看查询结果是否正,如果可以输入多个查询条件,可以同时添加合理和不合理的条件,看系统处理是否正确。 18、输入信息位置:注意在光标停留的地方输入信息时,光标和所输入的信息会否跳到别的地方。 19、上传下载文件检查:上传下载文件的功能是否实现,上传文件是否能打开。对上传文件的格式有何规定,系统是否有解释信息,并检查系统是否能够做到。
界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。同时界面如同人的面孔,具有吸引用户的直接优势。设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。 目前流行的界面风格有三种方式:多窗体、单窗体以及资源管理器风格,无论那种风格,以下规则是应该被重视的。 按钮名称应该易懂,用词准确,屏弃没楞两可的字眼,要与同一界面上的其他按钮易于区分,能望文知意最好。理想的情况是用户不用查阅帮助就能知道该界面的功能并进行相关的正确操作。 易用性细则: 1) 完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式。 2) 完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离。 3) 按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题。 4) 界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能。 5) 界面上首先应输入的和重要信息的控件在Tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。 6) 同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示。 7)分页界面要支持在页面间的快捷切换,常用组合快捷键Ct r l+Tab 8) 默认按钮要支持Ent er及选操作,即按Ent er后自动执行默认按钮对应操作。 9) 可写控件检测到非法输入后应给出说明并能自动获得焦点。 10) Tab键的顺序与控件排列顺序要一直,目前流行总体从上到下,同时行间从左到右的方式。 11) 复选框和选项框按选择几率的高底而先后排列。 12) 复选框和选项框要有默认选项,并支持Tab选择。 13) 选项数相同时多用选项框而不用下拉列表框。 14) 界面空间较小时使用下拉框而不用选项框。 15) 选项数叫少时使用选项框,相反使用下拉列表框。
目录 树控件的测试错误!未指定书签。 下拉框(列表框)测试用例设计错误!未指定书签。 文本框为字符型错误!未指定书签。 日期控件文本框的测试错误!未指定书签。 命令按钮控件的测试错误!未指定书签。 单选按钮控件的测试错误!未指定书签。 翻页控件的测试错误!未指定书签。 上传控件的测试错误!未指定书签。 up-down控件文本框的测试错误!未指定书签。 复选框的测试错误!未指定书签。 滚动条控件的测试错误!未指定书签。 各种控件在窗体中混和使用时的测试错误!未指定书签。 查找替换操作错误!未指定书签。 插入操作错误!未指定书签。 编辑操作错误!未指定书签。 界面测试用例的设计方法错误!未指定书签。 菜单错误!未指定书签。 特殊属性错误!未指定书签。 其他错误!未指定书签。 树控件的测试外观操作返回目录 1)项目中的所有树是否风格一致 2)树结构的默认状态是怎样的。比如默认树是否是展开,是展开几级?是否有默认的焦点?默认值是什么?展开的节点图标和颜色? 3)验证点开节点时页面上树结构的连线是否显示正确。 4)如果显示节点超过页面边界是否有规定。 5)节点和叶子显示的文字规定多长要折行。 6)节点和叶子显示的文字不能有乱码。(输入中文,特殊字符) 2、执行操作 1)点某个节点时,是否只展开下一级的节点和显示该级的叶子还是显示下一级全部的。 2)点页面刷新时,树结构是否按照要求变化,树结构是否保存现状还是程默认状态。 3、数据操作 1)树结构上数据是否正确。 2)树结构上的节点和叶子是否排序正确。(升序还是降序)。 3)树结构排序是按照数据库中得记录顺序排序还是按照程序数组得顺序。 4)执行了某一操作或数据有变化后,树结构是否回到默认状态,还是按现任状态保持展开。5)执行了某一操作或数据有变化后,修改后得数据是不是在正确得位置上,状态是否正确,排序是否正确。
一个网页通用的测试用例(借鉴他人的保存,加注释) 具体需求:有一个登陆页面,(假如上面有2个textbox, 一个提交按钮。请针 对这个页面设计30个以上的test case.) 此题的考察目的:面试者是否熟悉各种测试方法,是否有丰富的Web测试经验,是否了解Web开发,以及设计Test case的能力 这个题目还是相当有难度的,一般的人很难把这个题目回答好。 首先,你要了解用户的需求,比如这个登录界面应该是弹出窗口式的,还是直接在网页里面。对用户名的长度,和密码的强度(就是是不是必须多少位,大小写,特殊字符混搭)等。还有比如用户对界面的美观是不是有特殊的要求?(即是否要进行UI测试)。剩下的就是设计用例了,等价类,边界值等等。 请你记住一点,任何测试,不管测什么都是从了解需求开始的。 功能测试(Function test) 0. 什么都不输入,点击提交按钮,看提示信息。(非空检查) 1.输入正确的用户名和密码,点击提交按钮,验证是否能正确登录。(正常输入) 2.输入错误的用户名或者密码, 验证登录会失败,并且提示相应的错误信息。(错误校验) 3.登录成功后能否能否跳转到正确的页面(低) 4.用户名和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示) 5.用户名和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤) 6.记住用户名的功能 7.登陆失败后,不能记录密码的功能 8.用户名和密码前后有空格的处理 9.密码是否加密显示(星号圆点等) 10.牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜 色(色盲使用者),刷新或换一个按钮是否好用 11.登录页面中的注册、忘记密码,登出用另一帐号登陆等链接是否正确 12.输入密码的时候,大写键盘开启的时候要有提示信息。
目录 树控件的测试........................................................ 2.下拉框(列表框)测试用例设计 (2) 文本框为字符型...................................................... 3.日期控件文本框的测试................................................ 4.命令按钮控件的测试................................................. 4.单选按钮控件的测试................................................. 4.翻贞控件的测试..................................................... 5.上传控件的测试..................................................... 5. up— down控件文本框的测试.......................................... 5.复选框的测试....................................................... 5.滚动条控件的测试................................................... 6.各种控件在窗体中混和使用时的测试.. (6) 查找替换操作........................................................ 6.插入操作........................................................... 7..编辑操作........................................................... .7..界面测试用例的设计方法............................................. 8.菜单................................................................ 8..特殊届性............................................................ 8..其他................................................................ 8..
Web界面测试小结[1] 我是从事web测试的,特别是电子商务网站,现在大部分客户对界面的要求非常高,所以对于测试人员来讲,也必须特别注意界面的一些东西。从前几个项目来看,个人认为界面测试的测试点以及应该注意的问题: 1:界面的线条是否一致,每个界面中线条是否对齐,是否一致。(静态页面没有确认的情况下) 2:整个系统的界面是否保持一致 3:界面中是否存在错别字 4:界面所有的按钮样式是否一致 5:每个界面是否同原静态页面设计一致(静态页面确认的情况下) 6:操作是否友好 7:界面所有的按钮、下拉框是否有响应 8:界面所有的链接是否正常 9:界面所有的输入框是否都进行校验(例如:搜索框、字段输入框) 10:界面所有的列表页标题字是否会折行,标题字是否统一居中等,当然也可以居左,这需要同客户沟通(折行的话影响美观) 11:界面所有的展示图片是否样式一致 12:浏览器的兼容性问题,检查页面在不同浏览器下是否会发生异常 13:每个页面的提示字体的颜色、格式是否统一准确 14:界面中所有字段后面是否都存在冒号,有冒号,查看是否冒号为统一的中文冒号还是英文冒号。 15:界面中的提示说明叙述是否太啰嗦,有时候需要能简化尽量简化,并且字体显示格式一致,颜色统一。 16:在web网站,一般经常是后台控制前台的显示,因此在对后台进行数据添加时,查看前台是否有变化,并且查看界面的数据是否溢出框外。 当然,我们在进行界面测试时,必须明确UI测试的目的,它是确保用户界面通过测试对象的功能来为用户提供相应的访问或浏览功能。
确保用户界面符合公司和行业的标准。 通过用户界面测试来核实用户与软件的交互,UI测试的目标在于确保用户界面向用户提供了适当的访问和浏览对象功能的操作,除此之外,UI测试还却表UI功能内部的对象符号预期的要求,并遵循公司和行业的标准。 接下来,具体的分析一下界面测试的依据从哪些方面着手。 测试目标: 1:窗口与窗口之间、字段与字段之间的浏览,以及各种访问方法(tab键、鼠标移动和快捷键)的使用 2:窗口的对象和特征(例如:菜单、大小、位置、状态和中心)都符号标准 测试方法:为每个窗口创建或修改测试,以核实各个应用程序窗口和对象都可正确的进行浏览,并处于正常的对象状态。 我们在实际工作当中,针对web应用程序,也就是经常所说的B/S系统,可以从如下方面来进行用户界面测试: 1:导航测试 导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等; 不同的链接页面之间,通过考虑下列问题,可以决定一个web应用系统是否易于导航;导航是否直观?web系统的主要部分是否可通过主页存取?web系统是否需要站点地图、搜索引擎或其他的导航帮助 当然,这些同美工以及客户需求有关。我们是根据已经确认的页面进行测试即可。 2:图形测试 图形包括图片、动画、边框、颜色、字体、背景、按钮等。 (1)要确保图形有明确的用途,图片或动画不要胡乱的堆在一起,以免浪费传输时间,web应用系统的图片尺寸要尽量地小,并且要能清楚的说明某件事情。一般都链接到某个具体的页面 (2)验证所有页面字体的风格是否一致 (3)背景颜色与字体颜色和背景色相搭配 (4)图片的大小和质量,一般采用jpg或gif压缩,最好能使用图片的大小减小到30k
选择题(针对以下题目,请选择最符合题目要求的答案。针对每 一道题目,所有答案都选对,则该题得分,所选答案错误或不能 选出所有答案,则该题不得分。其中第1—10题每题1分,其余 每题1.5分,共100分) 1) 下列对于测试用例的描述中,正确的是()。(选择一项) a) 在测试过程中,测试用例是一成不变的 b) 测试用例模板是不能改变的 c) 编写测试用例不需要参照需求 d) 参考手册测试用例需要不断更新和维护 2) 划分等价类要()。(选择一项) a) 只考虑有效等价类 b) 只考虑无效等价类 c) 既考虑有效等价类,也考虑无效等价类 d) 考虑输入条件之间的联系 3) 下列对于等价类的描述中,正确的是()。(选择一项) a) 等价类数据测试的内容完全不同 b) 等价类中的一个测试能捕获缺陷,那么该等价类中的其它测试也能捕获缺陷 c) 如果输入条件是一个布尔量,则不能确定等价类 d) 如果输入条件说明了一个必须成立的情况,则不能确定等价类 4) 输入长度在20到100个字符的字符串,使用边界值法的边界值是()。(选择一项) a) 20 b) 25 c) 90 d) 不能确定 5) 下列不属于因果图法的步骤有()。(选择一项) a) 画出因果图 b) 转换成判定表 c) 把判定表中的每一列拿出来作为依据,设计测试用例 d) 把判定表中的每一行拿出来作为依据,设计测试用例 6) 下列关于随机测试的描述中正确的是()。(选择一项) a) 可以度量随机测试实际覆盖率 b) 许多测试都是冗余的 c) 重复测试是不可能的 d) 确定预期结果不会花费大量时间
7) 通过测试主要用于验证()。(选择一项) a) 一个系统不会做不需要它做的事 b) 系统和需求是否一致 c) 随机数据会产生哪些结果 d) 直觉推测产生哪些错误 8) 错误猜想主要用于验证()。(选择一项) a) 一个系统不会做不需要它做的事 b) 系统和需求是否一致 c) 随机数据会产生哪些结果 d) 直觉推测可能产生哪些错误 9) 下列叙述中,哪些属于等价类数据的共同特点()。(选择三项) a) 如果等价类中的一个测试不能捕获缺陷,那么可以选择该等价类中的其他测试 来捕获缺陷 b) 如果等价类中的一个测试不能捕获缺陷,那么选择该等价类中的其他测试也不 会捕获缺陷 c) 如果等价类中的一个测试能够捕获一个缺陷,那么选择该等价类中的其他测试 也能捕获该缺陷 d) 测试内容相同 10) 以下哪种方法设计出的测试用例是通过多种输入组合实现的()。(选择一项) a) 等价类划分法 b) 因果图法 c) 边界值分析法 d) 错误推测法 11) 关于测试方法的选择,不正确的是()。(选择一项) a) 如果有输入条件的组合情况,一开始就选用因果图法 b) 用等价类划分补充测试用例 c) 任何情况下都必须使用边界值分析法 d) 不需要用错误推测法补充测试用例 12) 输入非法数据要考虑()。(选择三项) a) 输入类型 b) 输入的组合关系 c) 输入长度 d) 边界值 13) 输入默认值不用考虑()。(选择一项) a) 键入空值 b) 把默认值改为另一个值 c) 把默认值改为另一个值,然后再改为空值 d) 边界值